说明
- 本帖基于 Diaspora主题 进行魔改美化方案编写
- 魔改后的成品 GitHub
- 因每个人的目录都不同,设定博客根目录为 Blogroot,主题根目录为 Themeroot
- 本帖使用的工具为 Sublime Text
帖内显示封面
- 打开 Themeroot/_config.yml,在里面添加 帖子封面视图 的配置BASH

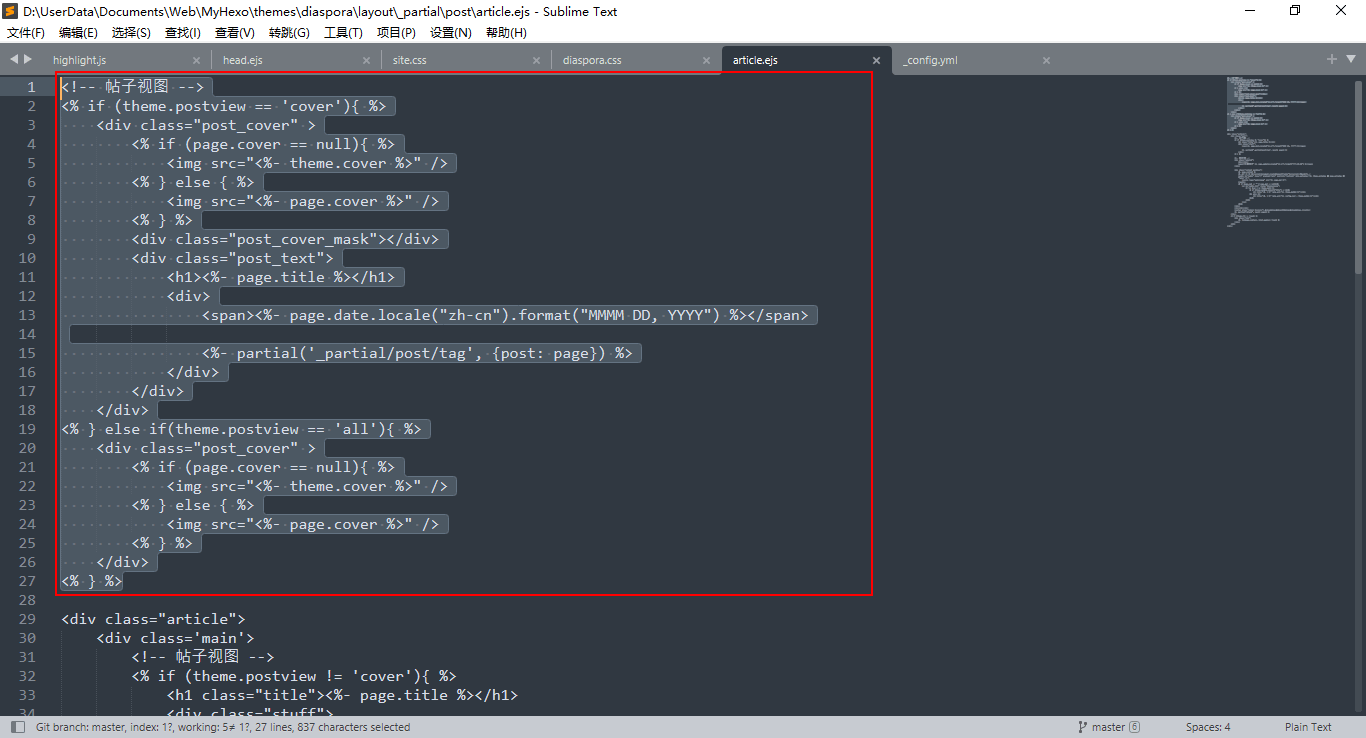
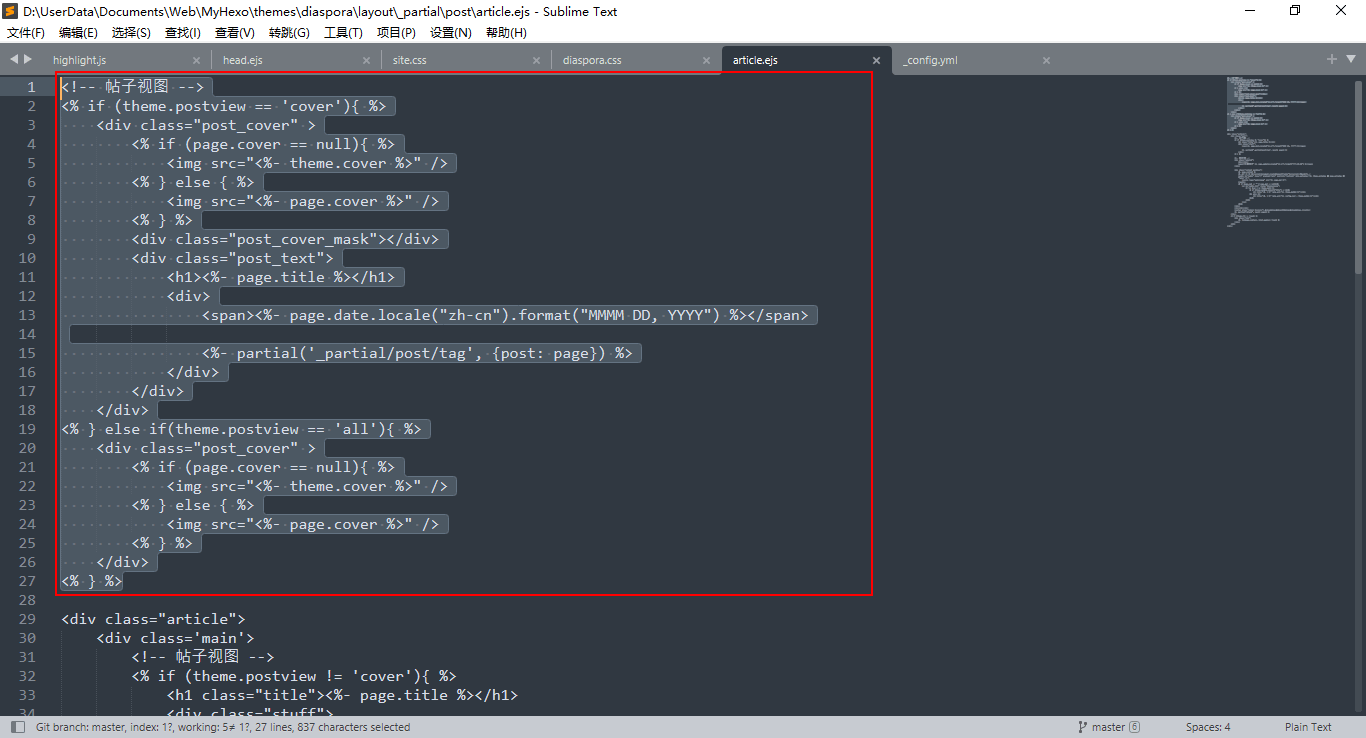
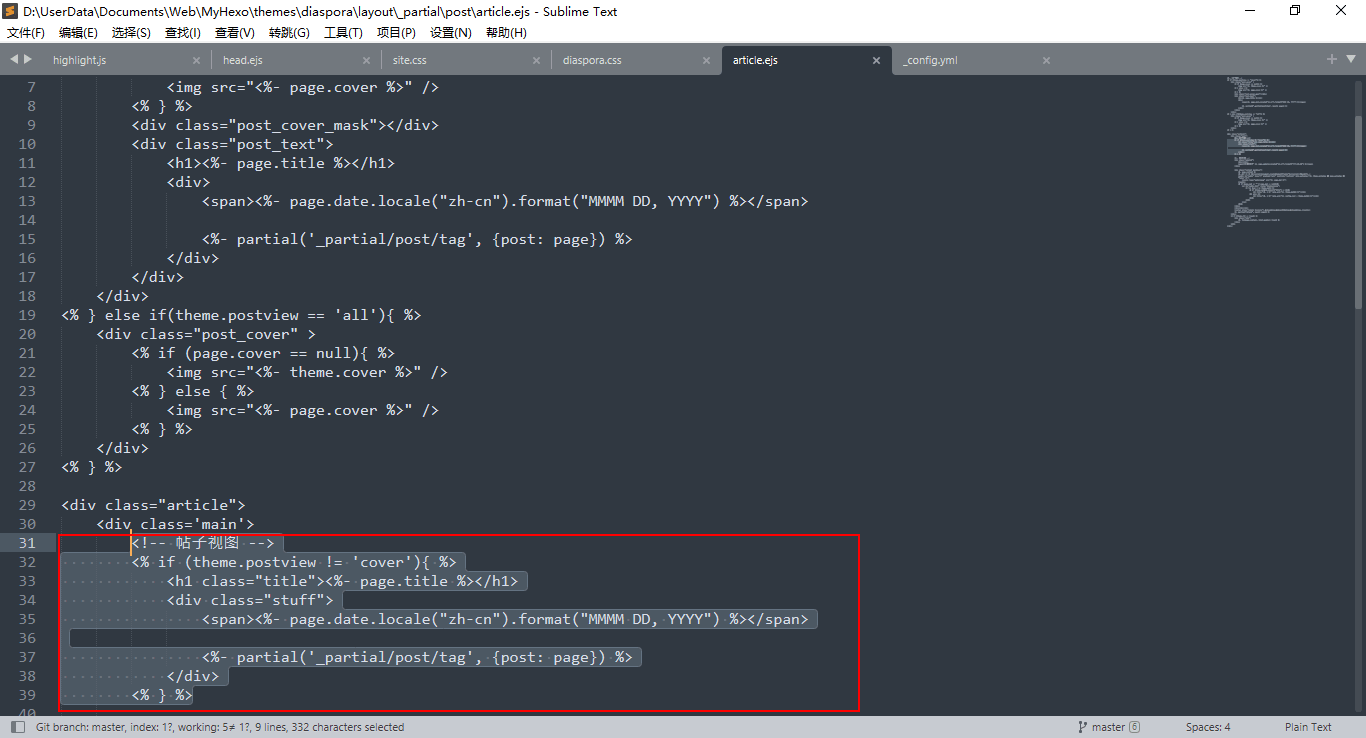
- 打开 Themeroot/layout/_partial/post/article.ejs,在最顶部添加代码
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<% if ( theme.postview == 'cover'){ %>
<div class="post_cover" >
<% if ( page.cover == '' || page.cover == null ){ %>
<img src="<%- theme.cover %>" />
<% } else { %>
<img src="<%- page.cover %>" />
<% } %>
<div class="post_cover_mask"></div>
<div class="post_text">
<h1><%- page.title %></h1>
<div>
<span><%- page.date.locale("zh-cn").format("MMMM DD, YYYY") %></span>
<%- partial('_partial/post/tag', {post: page}) %>
</div>
</div>
</div>
<% } else if( theme.postview == 'all'){ %>
<div class="post_cover" >
<% if ( page.cover == '' || page.cover == null ){ %>
<img src="<%- theme.cover %>" />
<% } else { %>
<img src="<%- page.cover %>" />
<% } %>
</div>
<% } %>
|

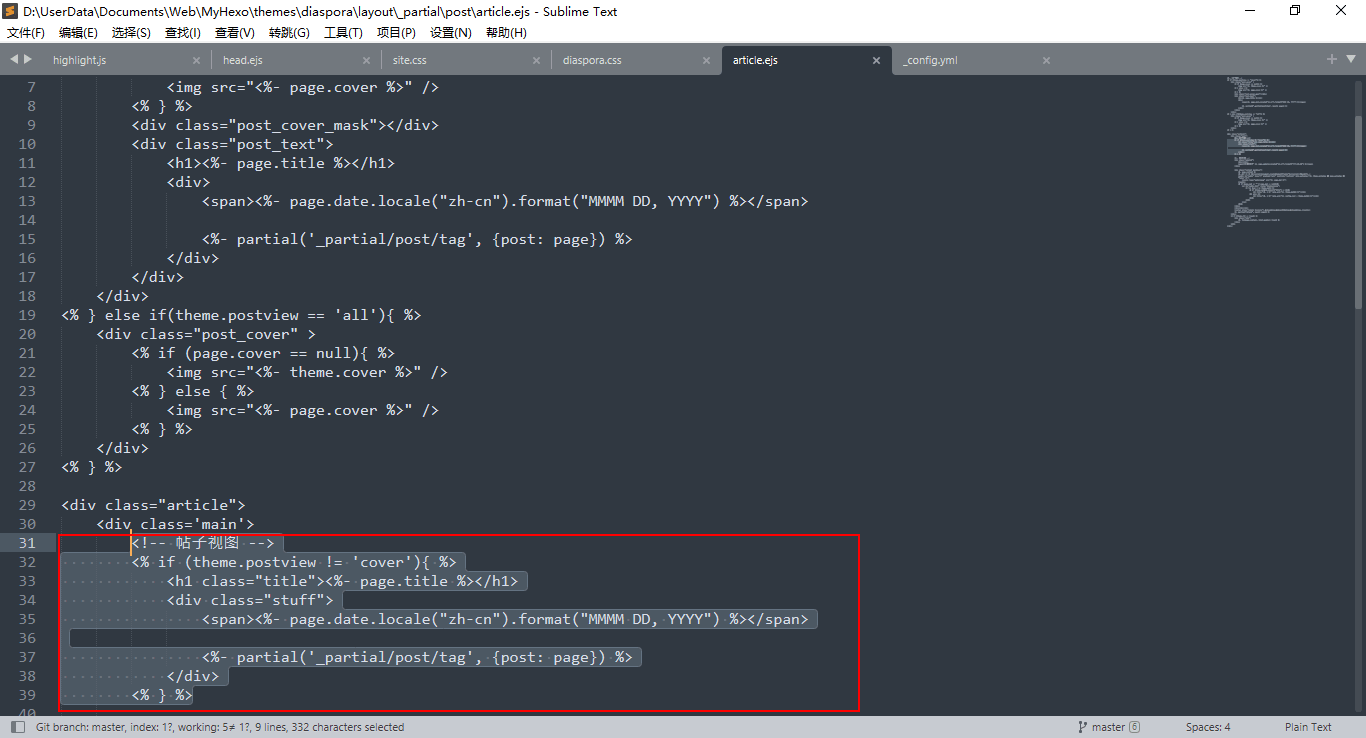
- 给默认的标题添加判断
HTML
1
2
3
4
5
6
7
8
9
|
<% if (theme.postview != 'cover'){ %>
<h1 class="title"><%- page.title %></h1>
<div class="stuff">
<span><%- page.date.locale("zh-cn").format("MMMM DD, YYYY") %></span>
<%- partial('_partial/post/tag', {post: page}) %>
</div>
<% } %>
|

在Themeroot/source/css/ 目录下新建一个css样式文件,我这里把它命名为 site.css,然后在里面添加 帖子封面视图 的样式
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
.post_cover {
width: 100%;
height: 56.2vw;
position: relative;
pointer-events: none;
}
.post_cover img {
width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
z-index: 0;
}
.post_cover .post_cover_mask {
width: 100%;
height: 100%;
position: absolute;
background-image: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0.8));
z-index: 0;
}
.post_cover .post_text {
width: 90%;
position: absolute;
color: #ffffff;
margin: 0 auto;
z-index: 2;
left: 5vw;
bottom: 5rem;
}
.post_cover .post_text h1 {
font-size: 2.5rem;
font-weight: bold;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin-bottom: 10px;
}
.post_cover .post_text div .post-tags-list-item {
background-color: #333333;
}
.post_cover .post_text div .post-tags-list-item a {
color: #ffffff;
pointer-events: auto;
}
.stuff {
margin-bottom: 30px;
}
|
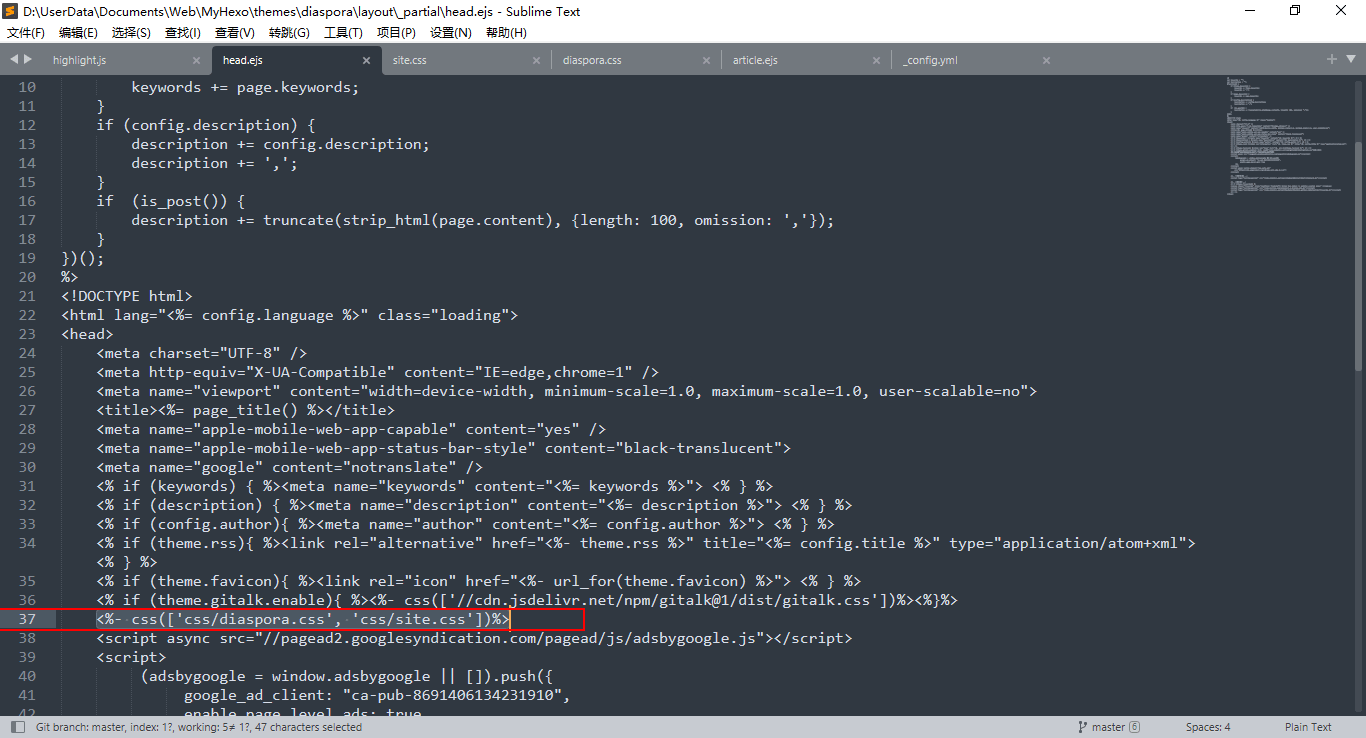
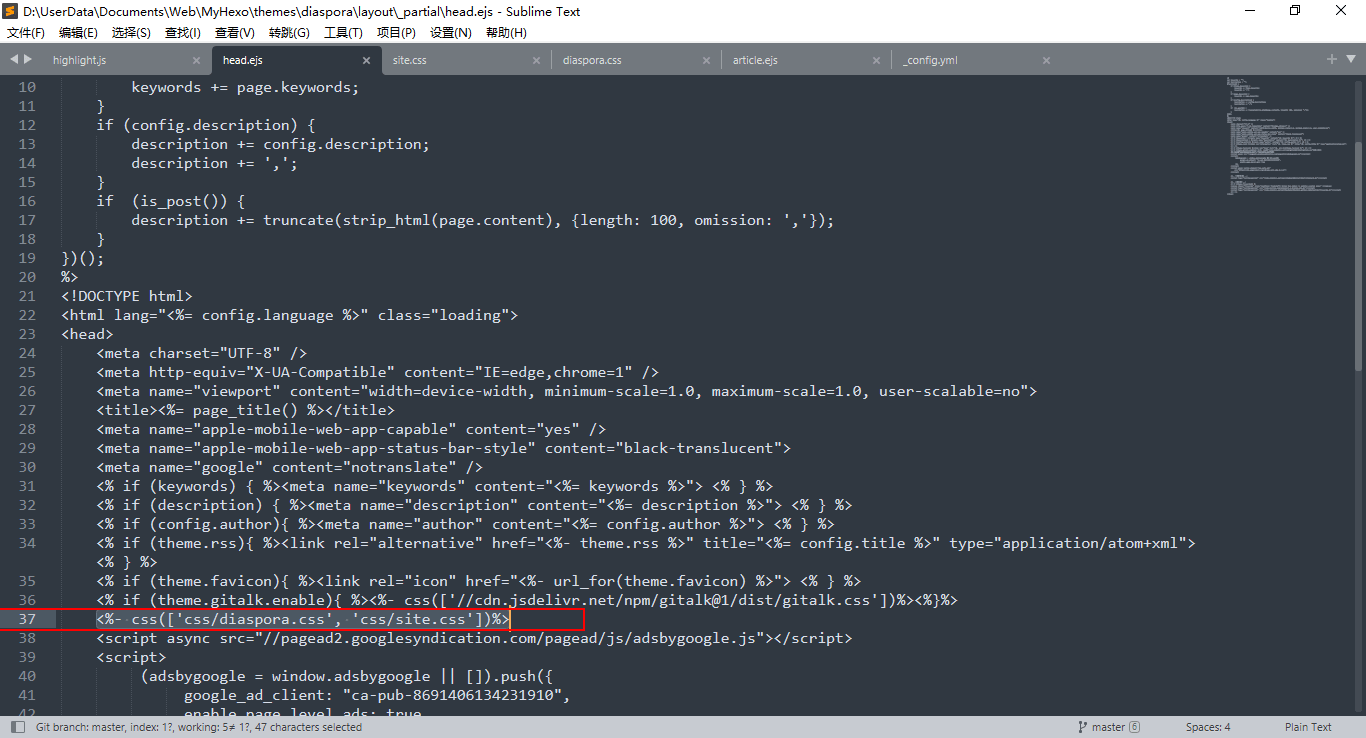
打开 Themeroot/layout/_partial/head.ejs ,找到<%- css([‘css/diaspora.css’)%> ,在后面添加 site.css
BASH
1
| <%- css(['css/diaspora.css', 'css/site.css'])%>
|

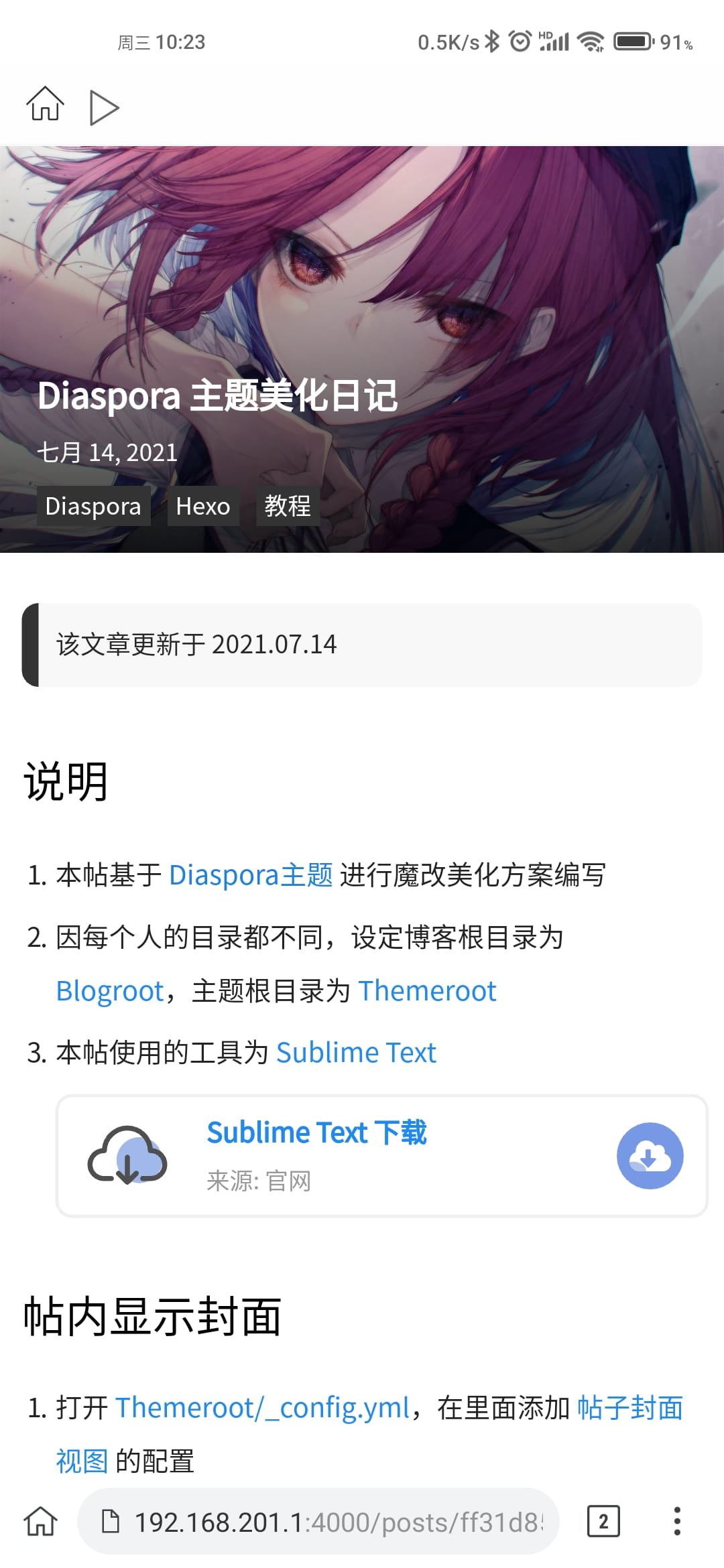
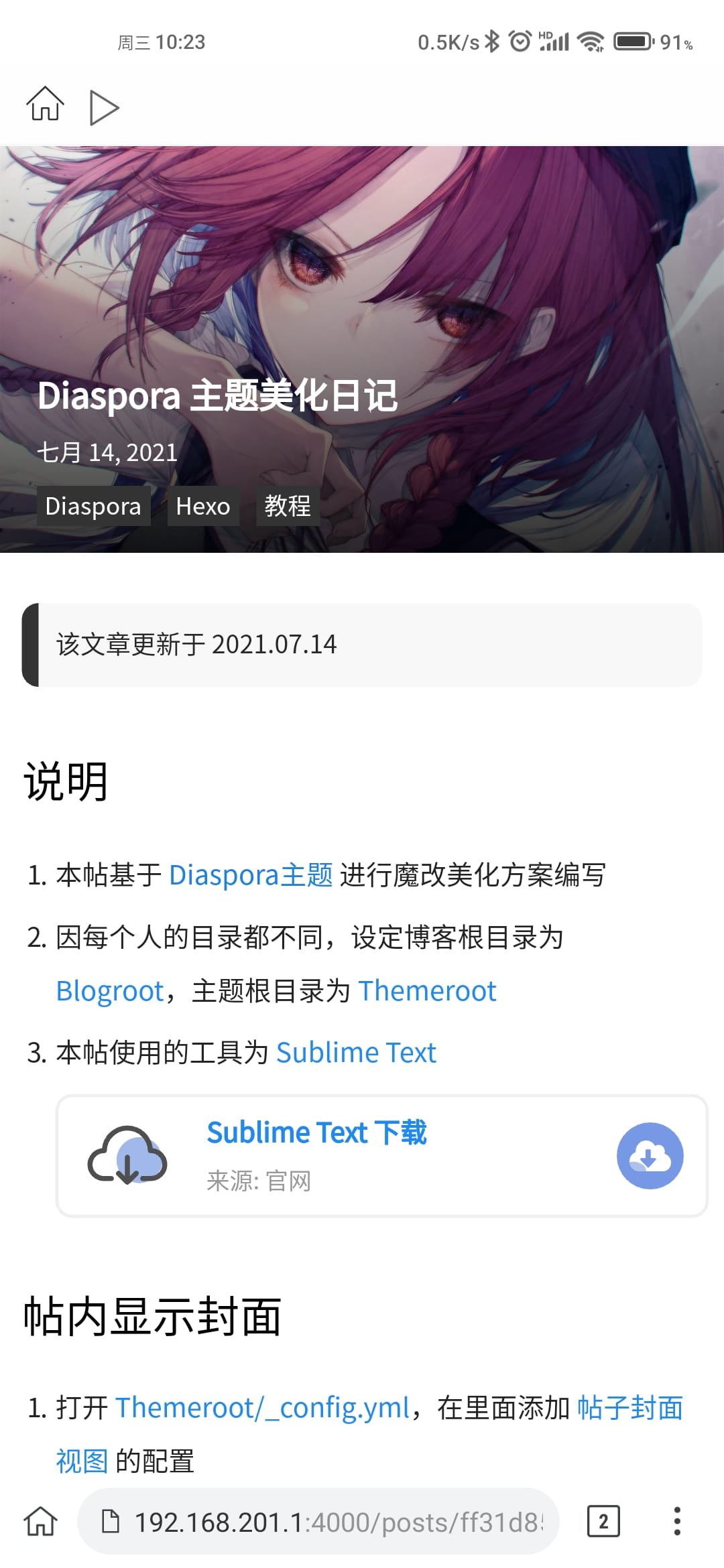
- 手机端预览,顺序为 cover、all


添加更新时间
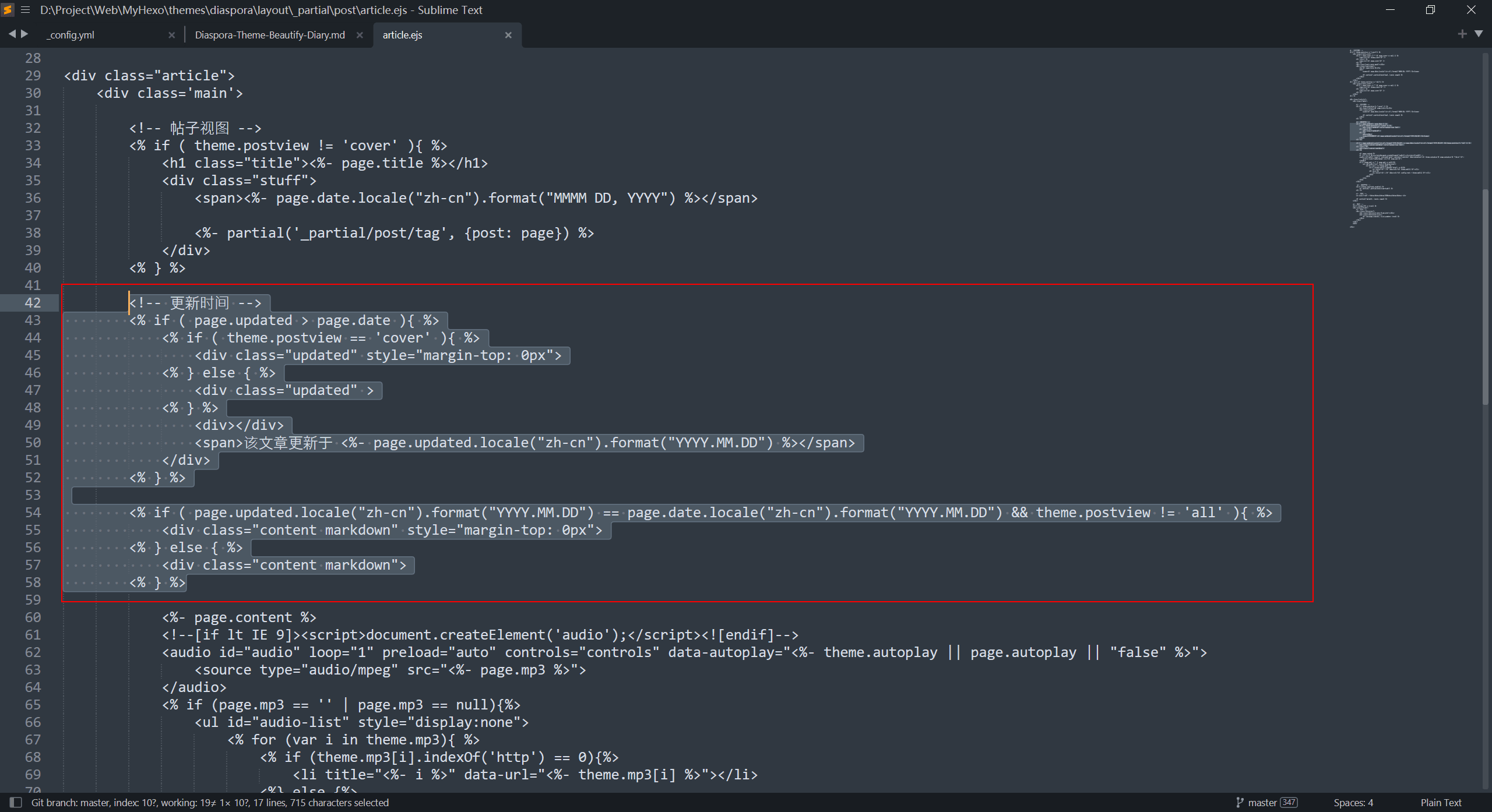
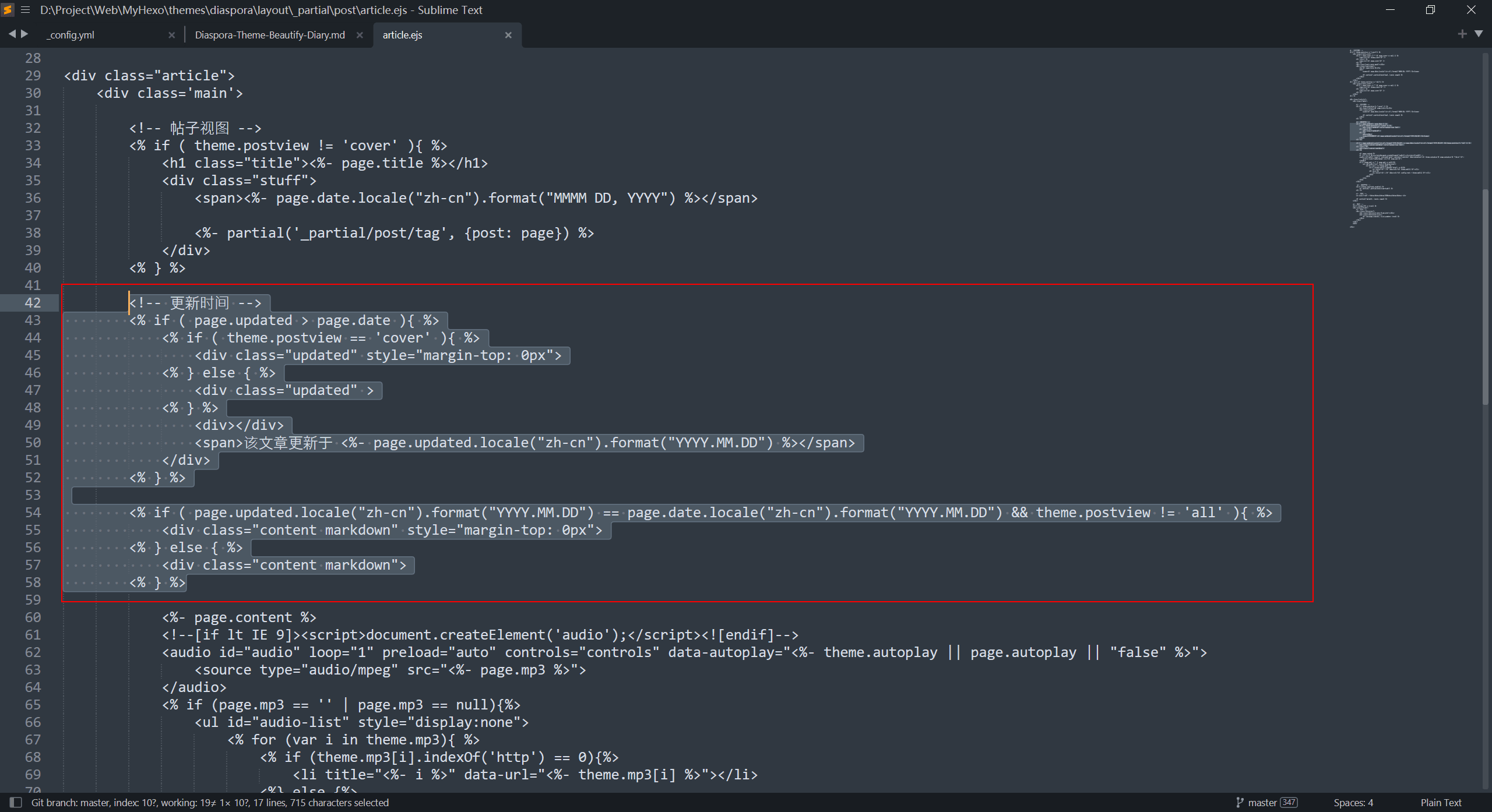
- 打开 Themeroot/layout/_partial/post/article.ejs,在标题的下方添加代码
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<% if ( page.updated > page.date ){ %>
<% if ( theme.postview == 'cover' ){ %>
<div class="updated" style="margin-top: 0px">
<% } else { %>
<div class="updated" >
<% } %>
<div></div>
<span>该文章更新于 <%- page.updated.locale("zh-cn").format("YYYY.MM.DD") %></span>
</div>
<% } %>
<% if ( page.updated.locale("zh-cn").format("YYYY.MM.DD") == page.date.locale("zh-cn").format("YYYY.MM.DD") && theme.postview != 'all' ){ %>
<div class="content markdown" style="margin-top: 0px">
<% } else { %>
<div class="content markdown">
<% } %>
|

打开 Themeroot/source/css/site.css,在里面添加下列样式
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.updated {
width: 100%;
height: 50px;
background-color: #FFF7DE;
border-radius: 10px;
line-height: 50px;
margin-top: 30px;
}
.updated div {
width: 10px;
height: 50px;
background-color: #F9B907;
border-radius: 10px 0px 0px 10px;
float: left;
margin-right: 20px;
}
.updated span {
font-size: 15px;
color: #A57900;
font-weight: bold;
}
|
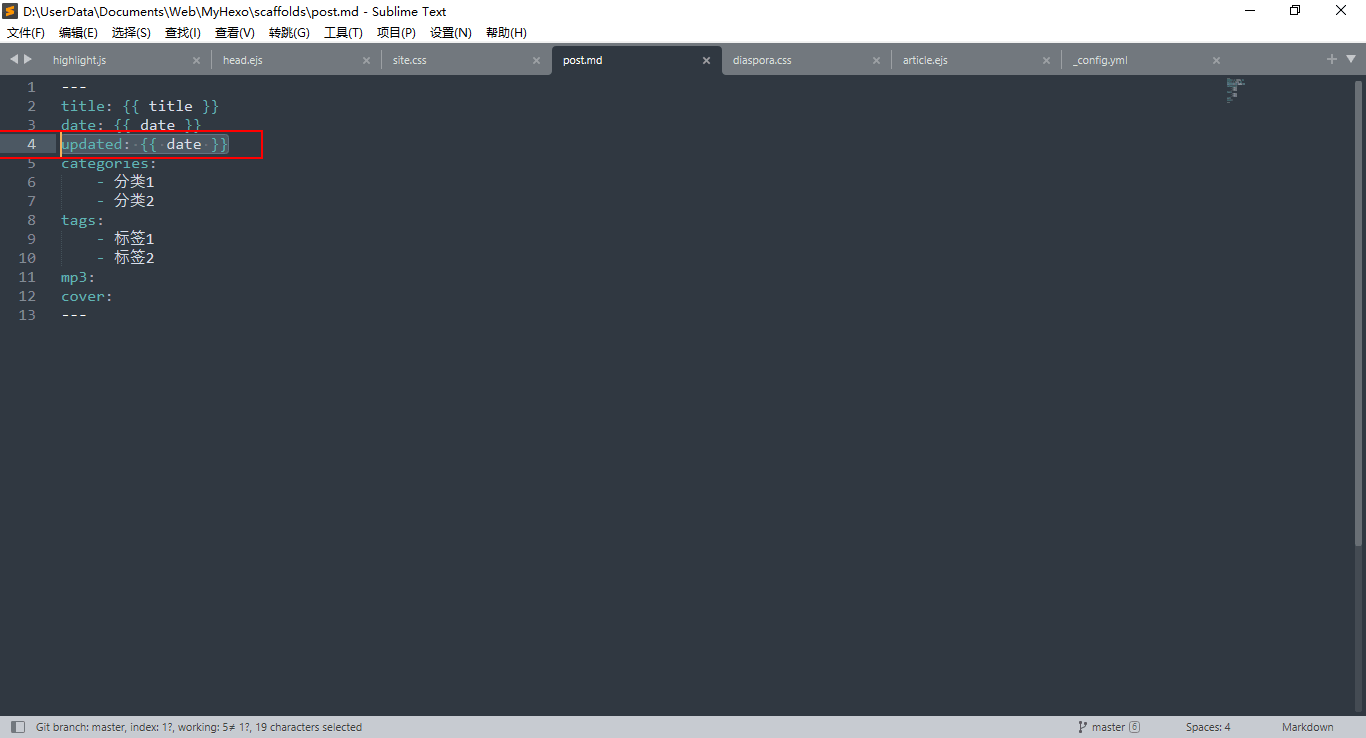
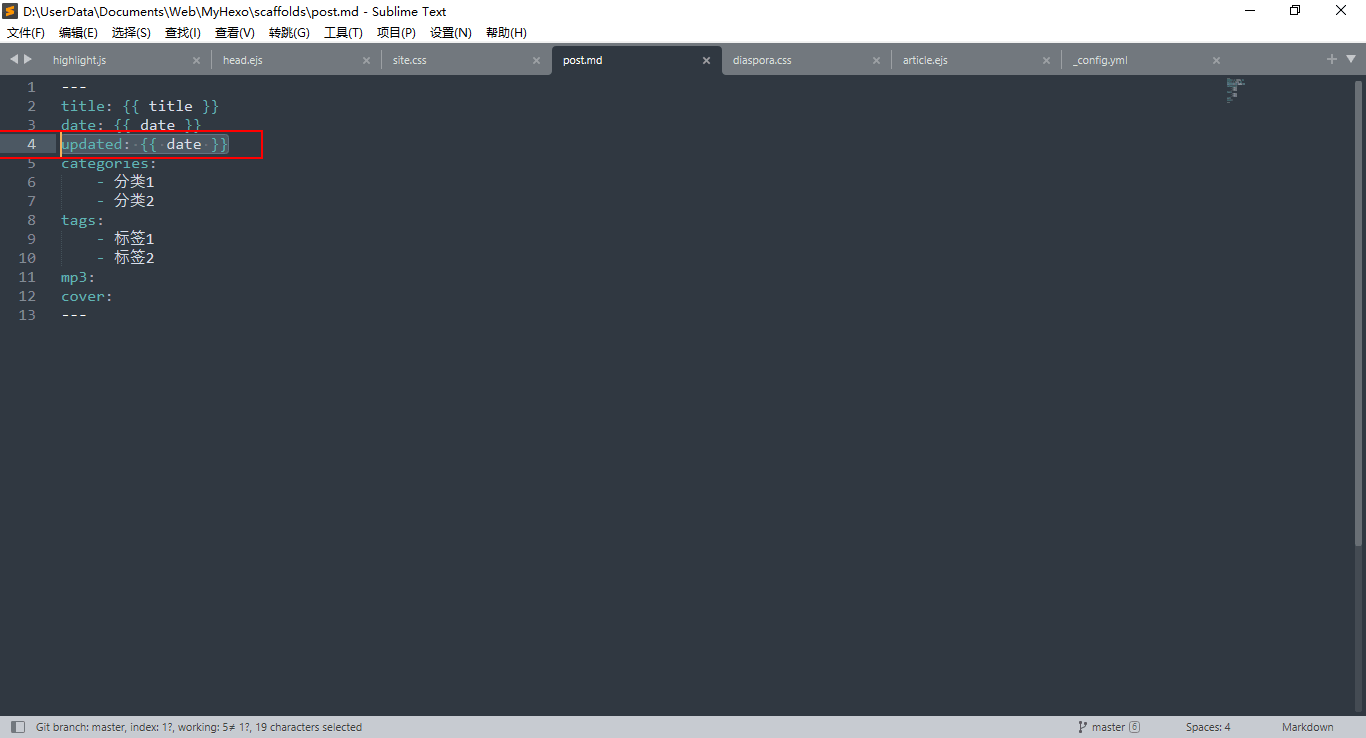
打开 Blogroot/scaffolds/post.md,修改帖子默认模板,在里面添加 updated 参数
BASH

修改代码块样式及添加复制功能
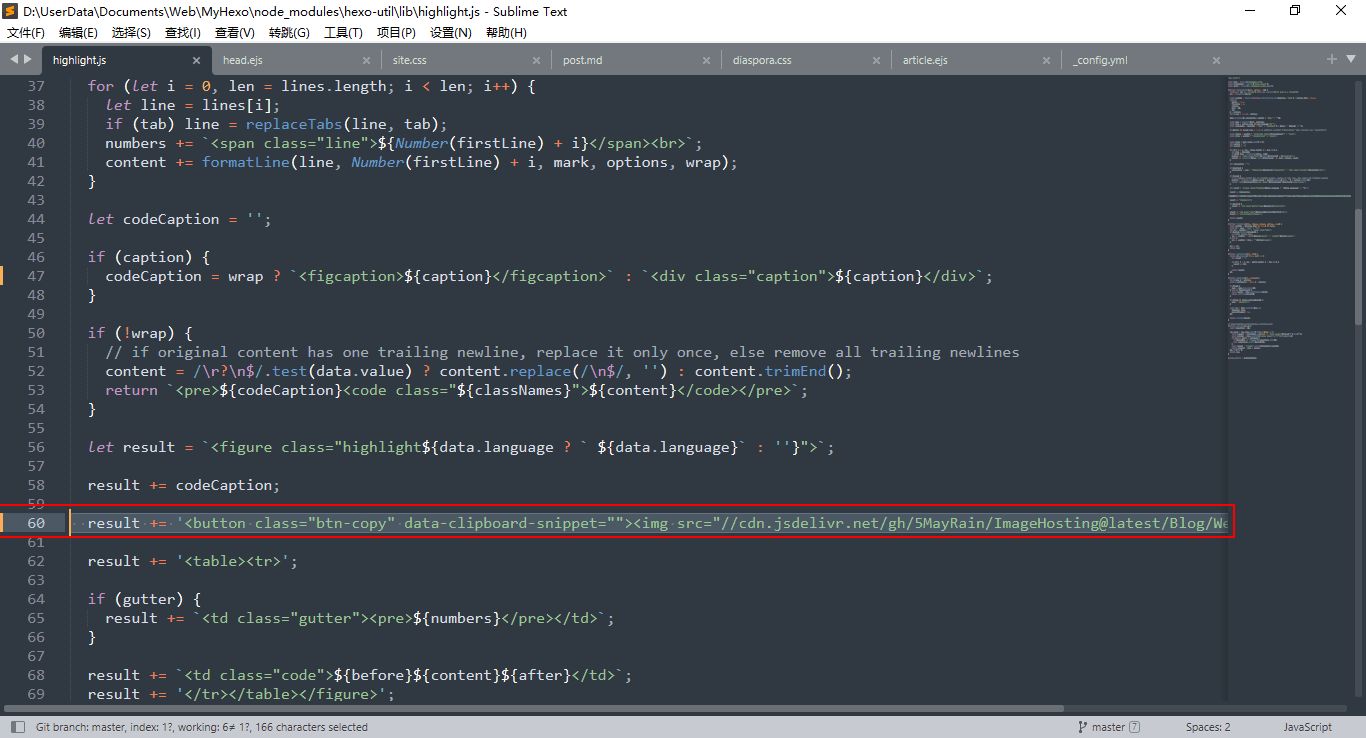
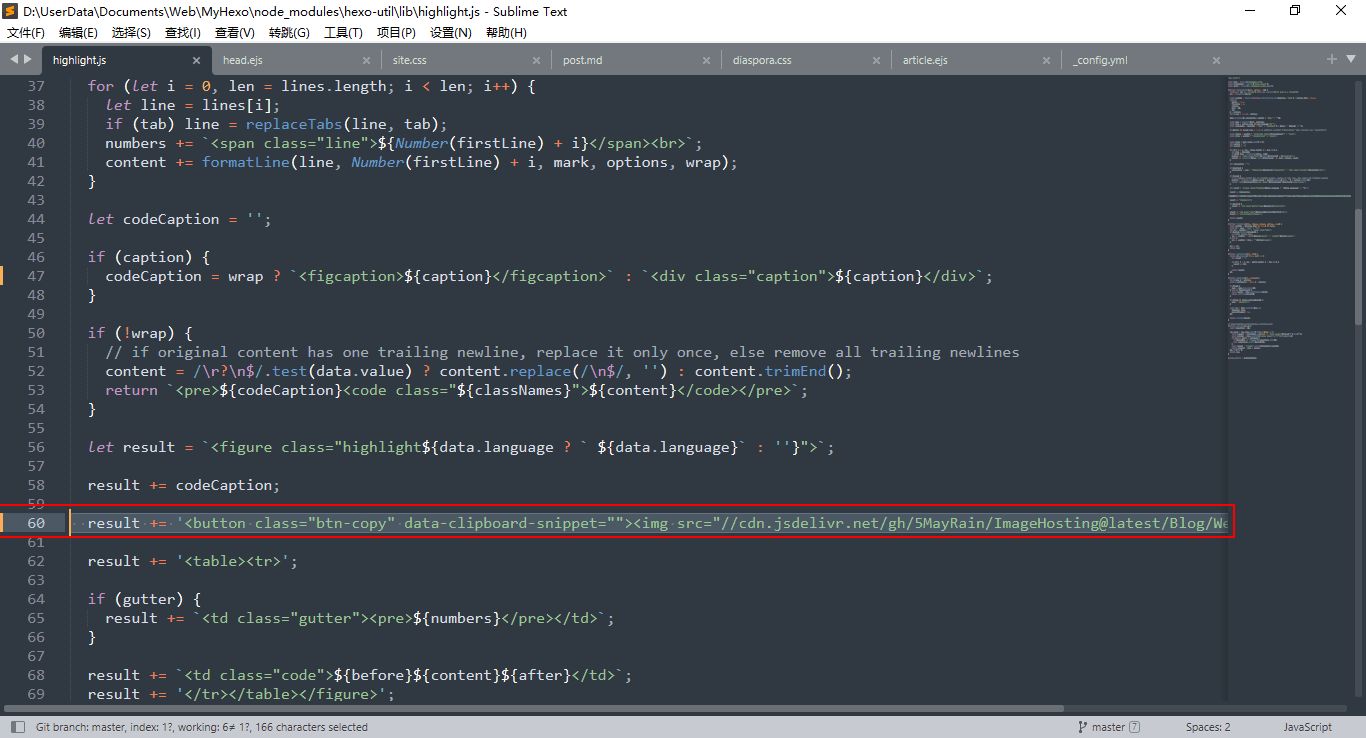
1.打开 Blogroot/node_modules/hexo-util/lib/highlight.js,找到图上的地方,加入下列代码
HTML
1
2
| // 添加复制按钮
result += '<input class="btn-copy" type="image" src="/img/icon/copy.svg" alt="复制" />';
|

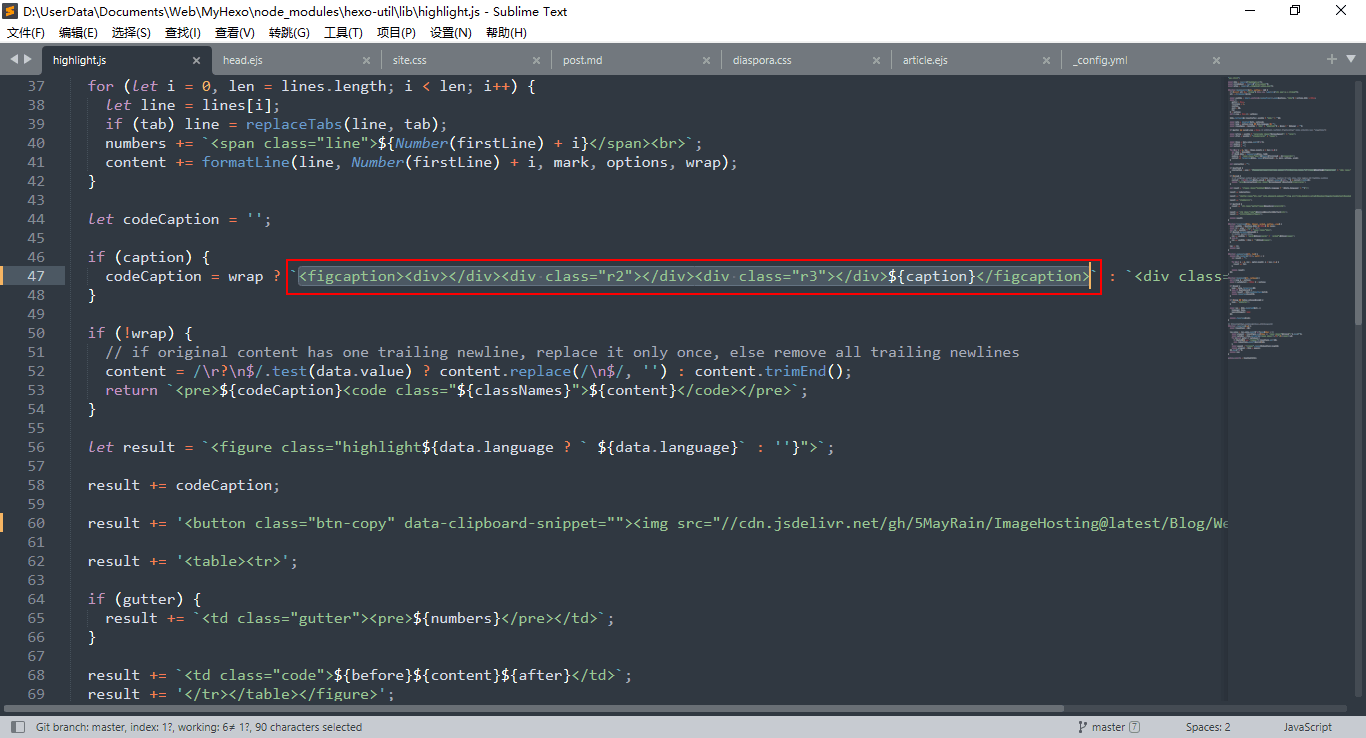
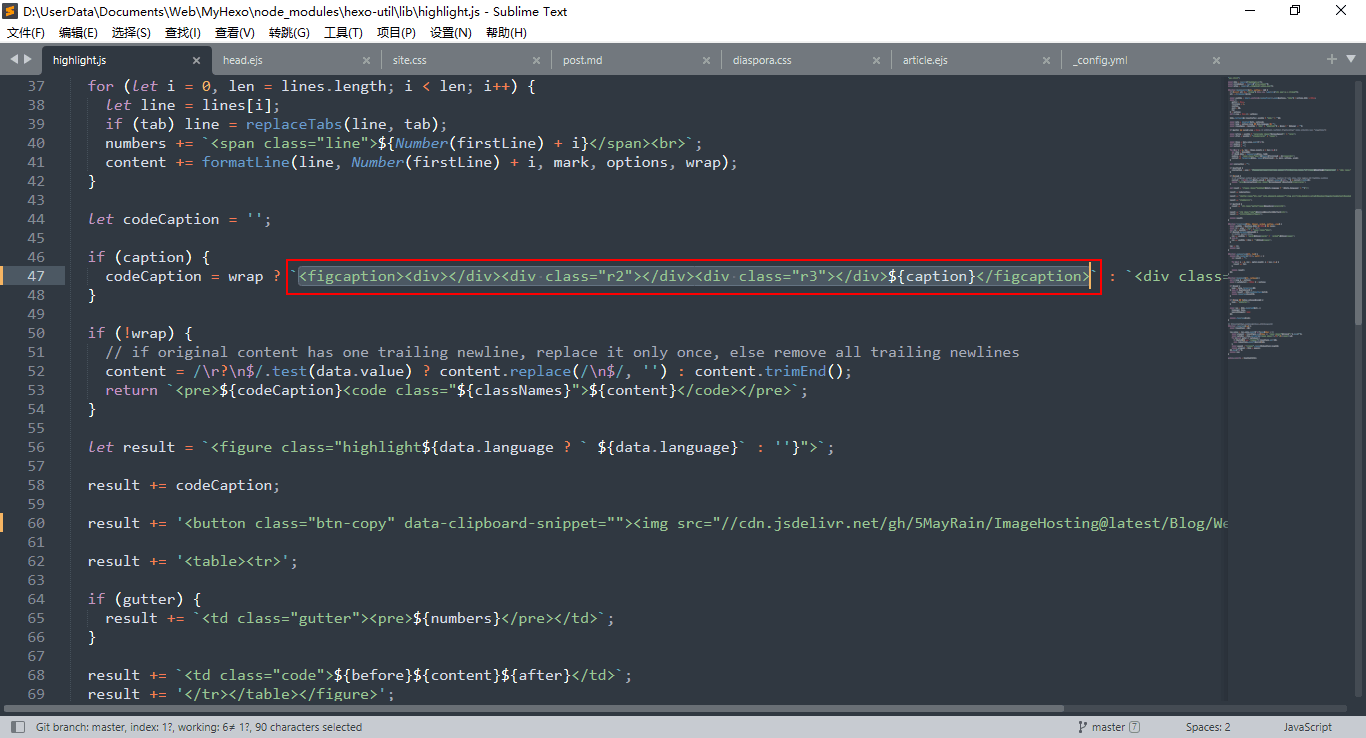
- 找到图上的位置,把它修改成下列代码
HTML
1
2
| // 修改代码块样式
<figcaption><div></div><div class="r2"></div><div class="r3"></div>${caption}</figcaption>
|

- 打开 Themeroot/source/css/site.css,在里面添加下列样式
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
.highlight{
position: relative;
border-radius: 12px;
}
.btn-copy {
display: inline-block;
cursor: pointer;
background-color: rgba(0, 0, 0, 0.0);
border-style: none;
border-radius: 5px;
font-size: 13px;
font-weight: 700;
line-height: 20px;
padding: 2px 6px;
position: absolute;
right: 0.5rem;
top: 0.7rem;
width: 1.5rem;
height: 1.5rem;
}
.highlight:hover .btn-copy{
display: block;
}
figcaption div {
width: 0.8rem;
height: 0.8rem;
background-color: #FC625D;
border-radius: 1rem;
margin-right: 10px;
display: inline-block;
}
figcaption .r2 {
background-color: #FDBC40;
}
figcaption .r3 {
background-color: #35CD4B;
}
|
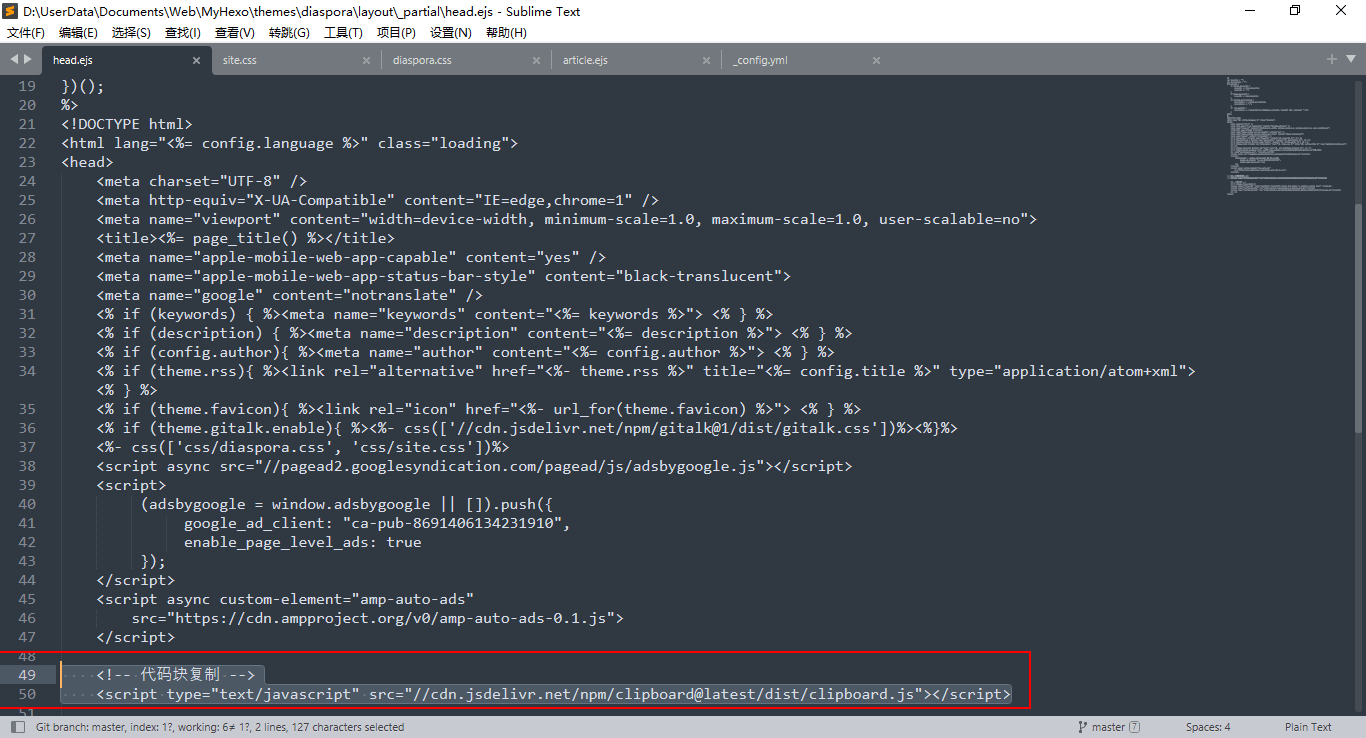
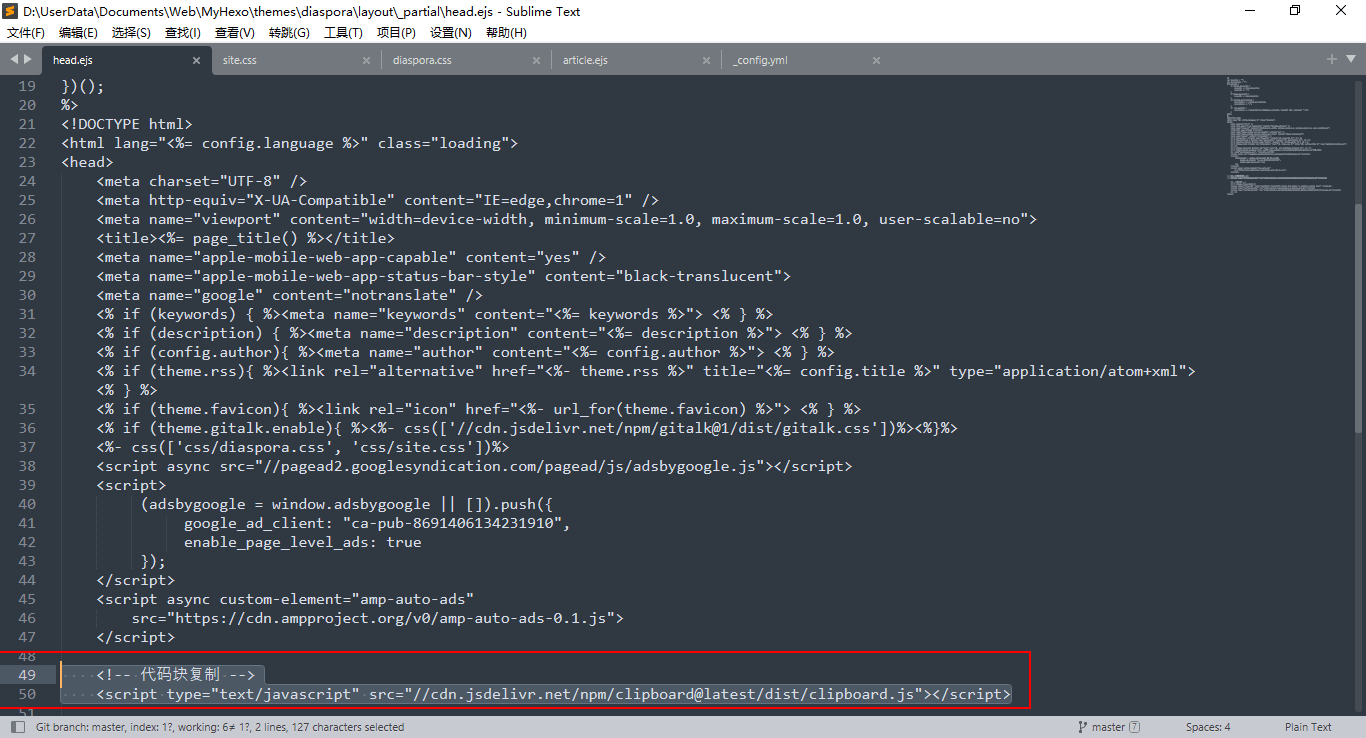
- 打开 Themeroot/layout/_partial/head.ejs ,添加 clipboard.js
HTML
1
2
|
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/clipboard@latest/dist/clipboard.js"></script>
|

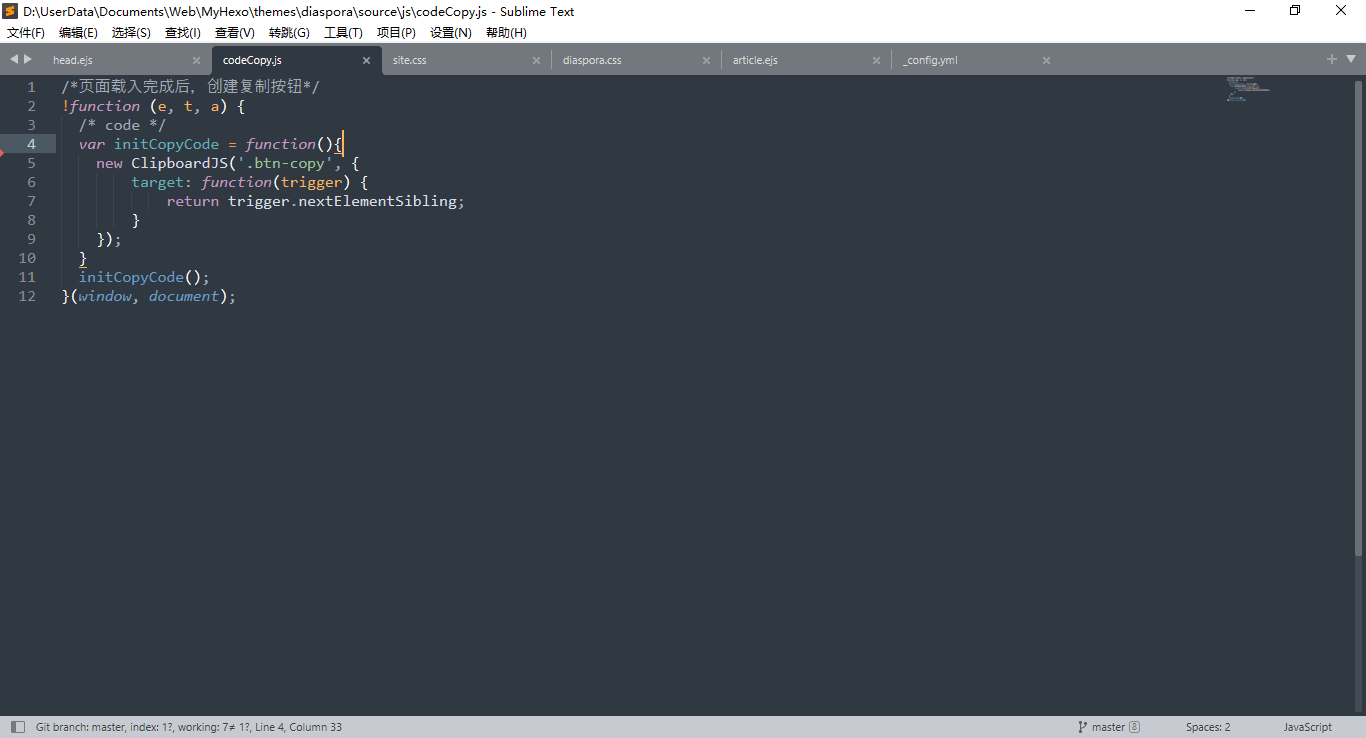
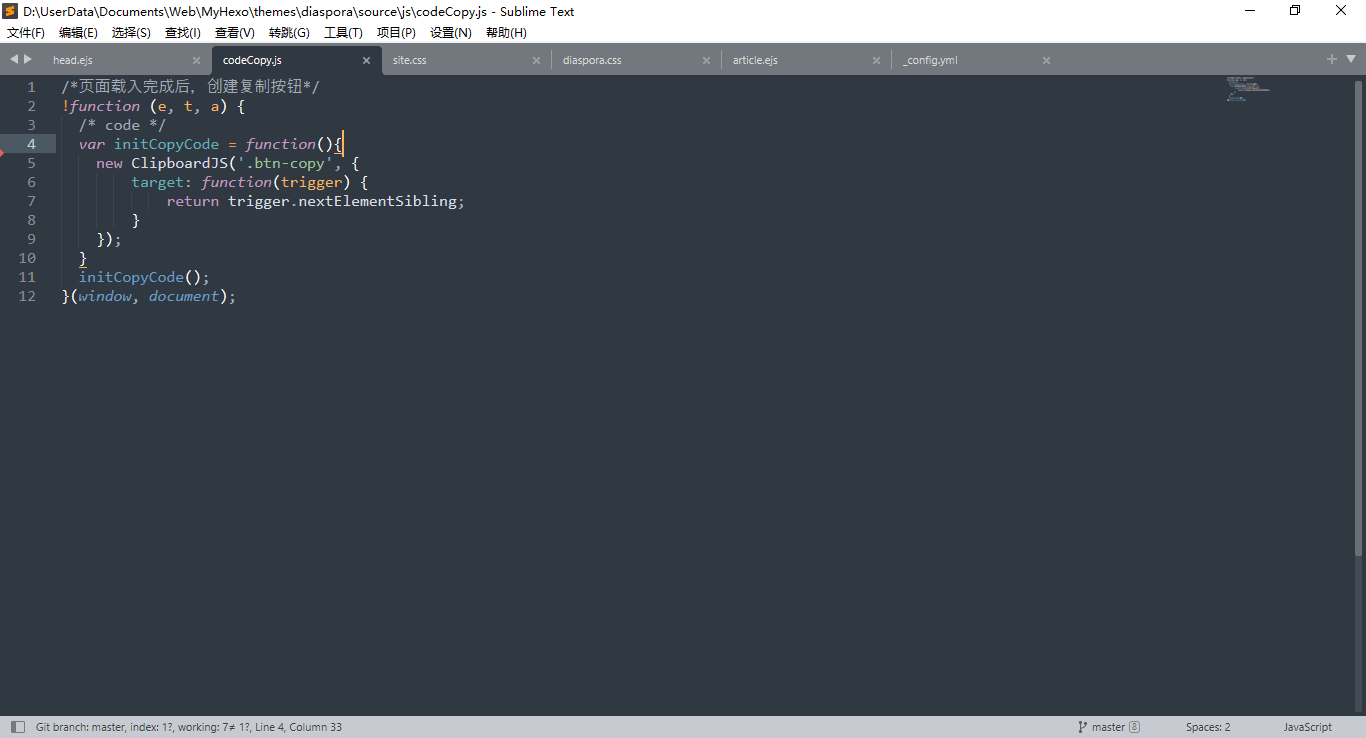
- 在 Themeroot/source/js/ 目录下新建一个js文件,我这里把它命名为 codeCopy.js,然后在里面添加 复制功能
JAVASCRIPT
1
2
3
4
5
6
7
8
9
10
11
12
|
!function (e, t, a) {
var initCopyCode = function(){
new ClipboardJS('.btn-copy', {
target: function(trigger) {
return trigger.nextElementSibling;
}
});
}
initCopyCode();
}(window, document);
|

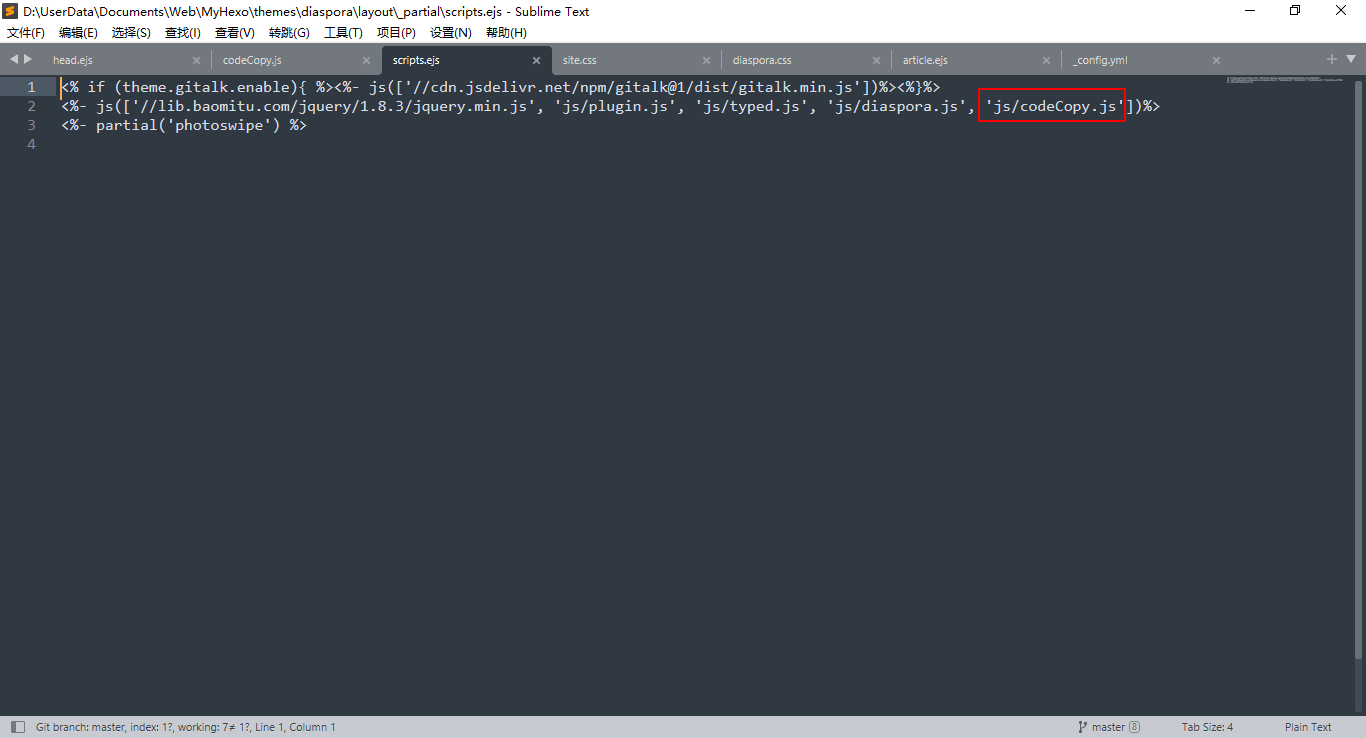
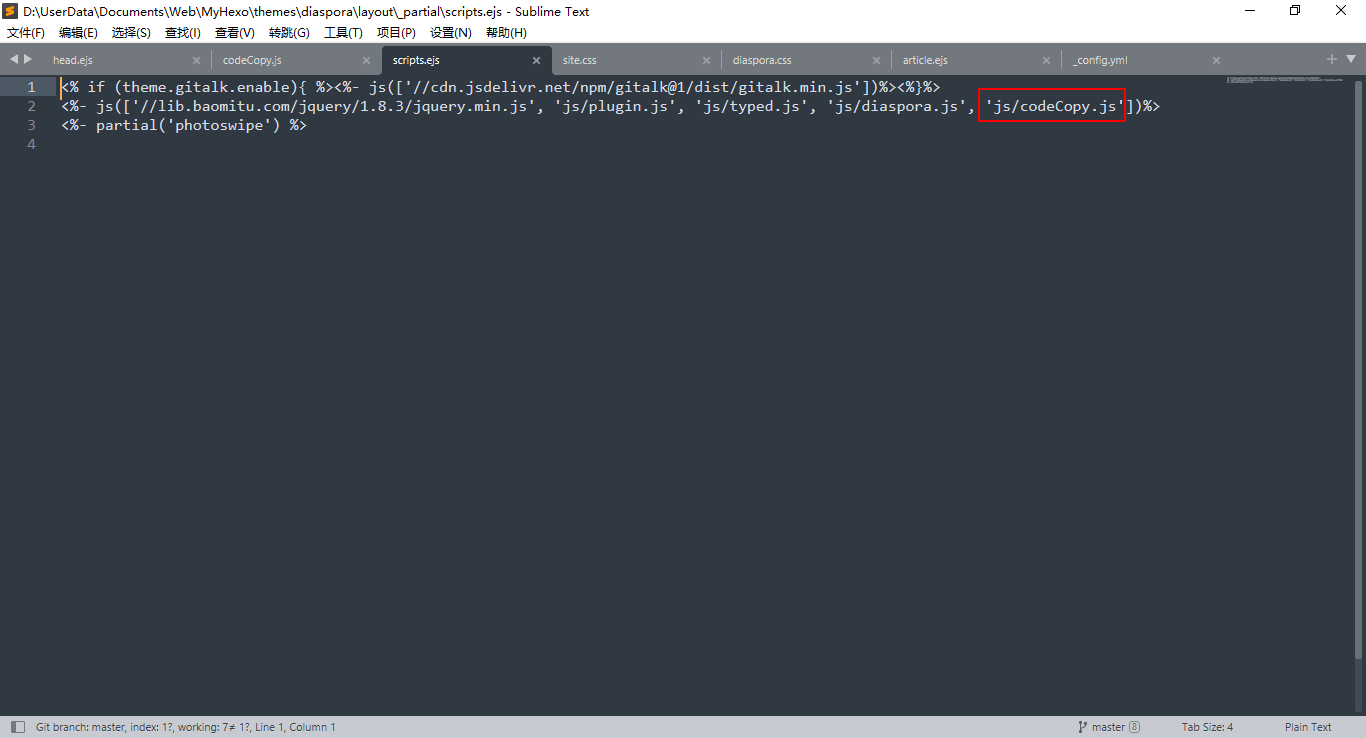
- 打开 Themeroot/layout/_partial/scripts.ejs,在里面加入 codeCopy.jsBASH

添加点击效果
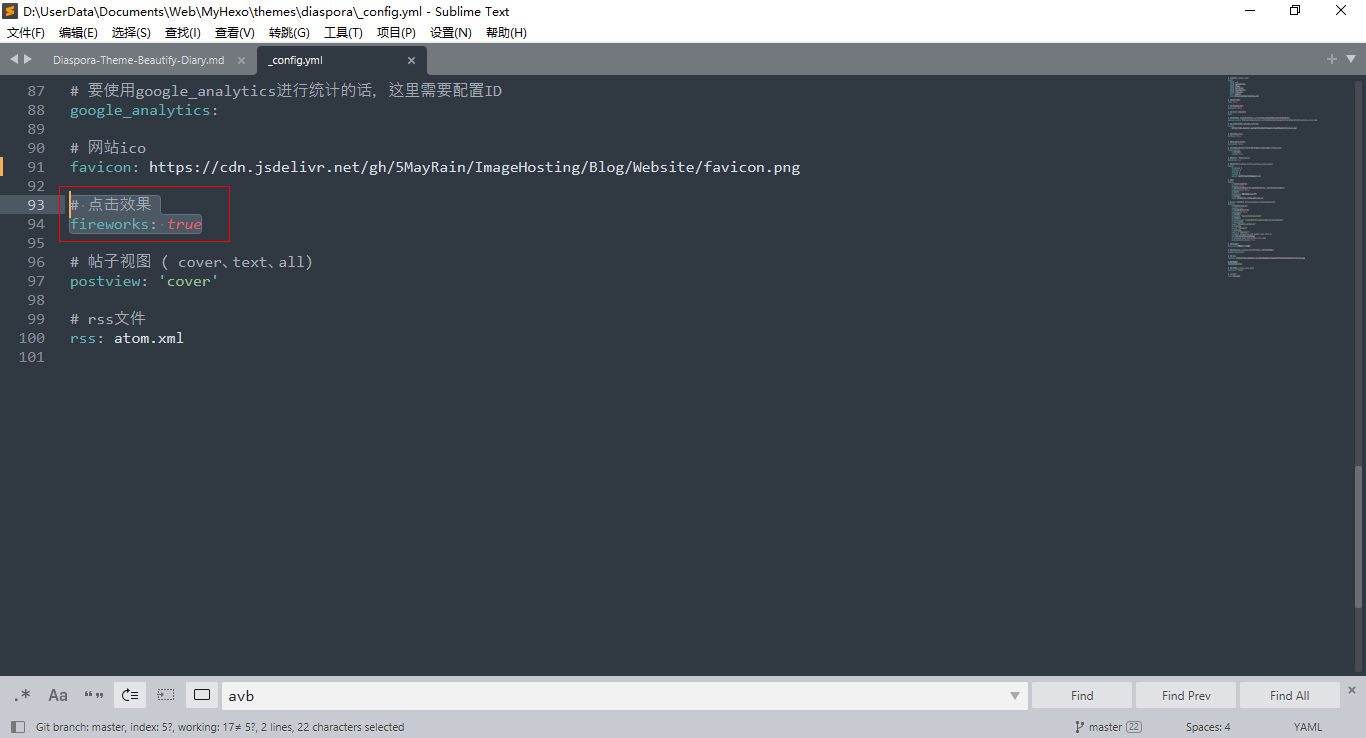
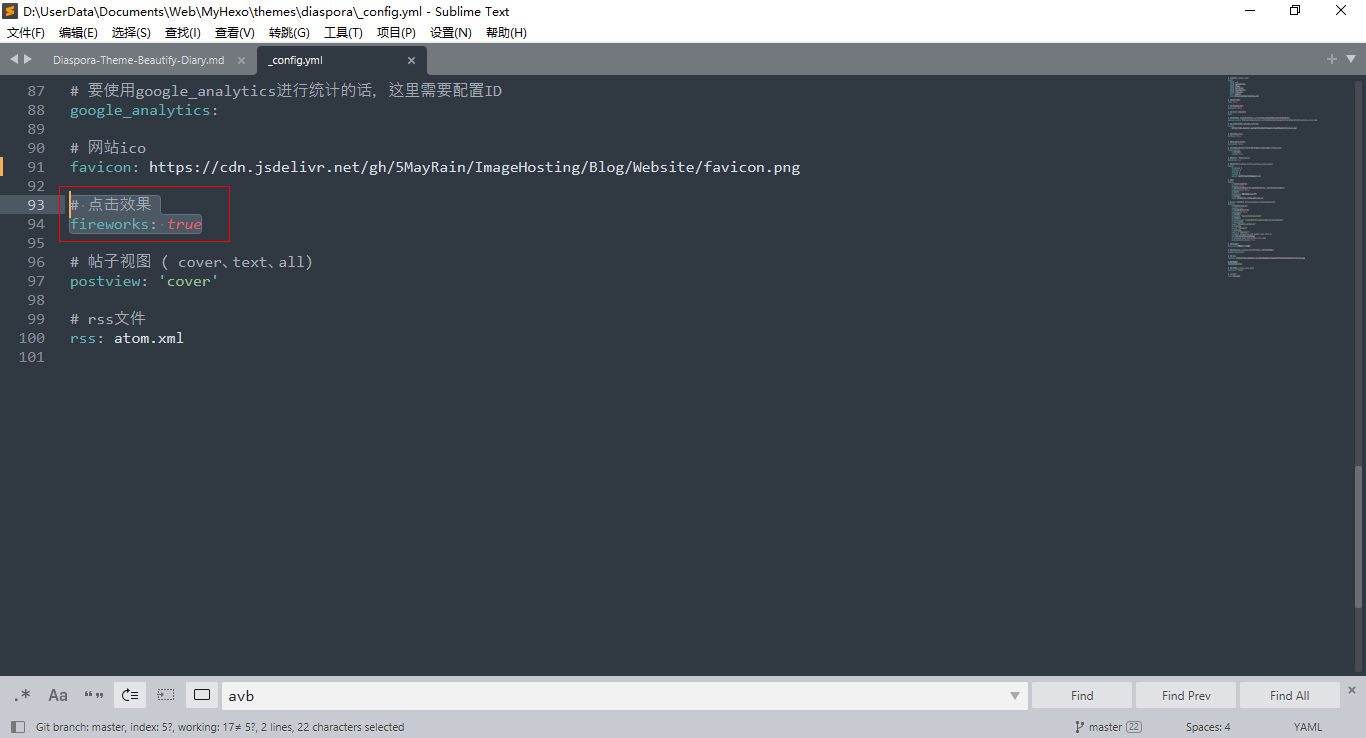
- 打开 Themeroot/_config.yml,在里面添加 点击效果 的配置BASH

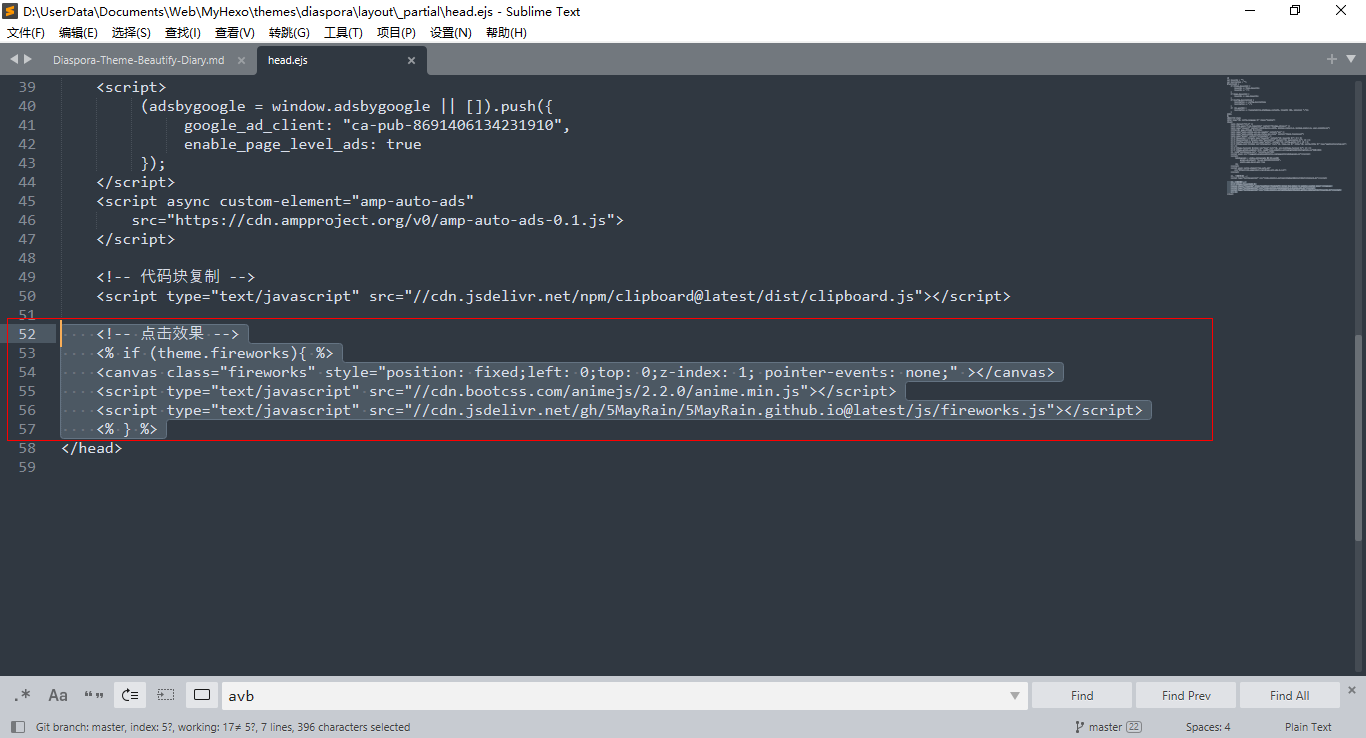
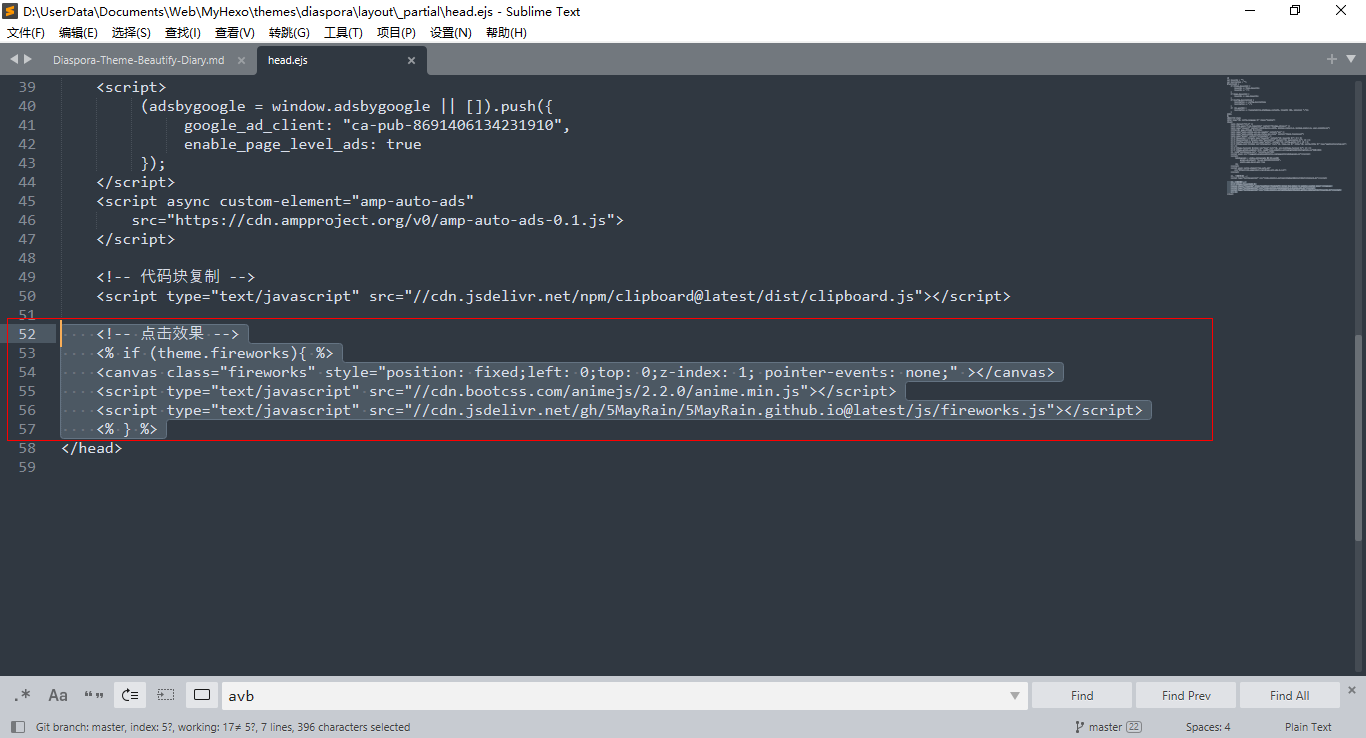
- 打开 Themeroot/layout/_partial/head.ejs,添加下面的代码
HTML
1
2
3
4
5
6
|
<% if (theme.fireworks){ %>
<canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas>
<script type="text/javascript" src="//cdn.bootcss.com/animejs/2.2.0/anime.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/gh/5MayRain/5MayRain.github.io@latest/js/fireworks.js"></script>
<% } %>
|

修改标题样式
- 打开 Themeroot/source/css/site.css,在里面添加下列样式
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
.content h1,
.content h2,
.content h3 {
border-left-style: solid;
border-left-color: #5A83DE;
border-left-width: 6px;
border-radius: 7px;
padding-left: 25px;
color: #5A83DE !important;
}
.content h4,
.content h5,
.content h6 {
border-left-style: solid;
border-left-color: #5A83DE;
border-left-width: 5px;
border-radius: 5px;
padding-left: 15px;
color: #5A83DE !important;
}
.set h2,
.timeline h2,
.timeline h3 {
border-left-style: none;
padding-left: 0;
color: #333333 !important;
}
|
添加版权声明
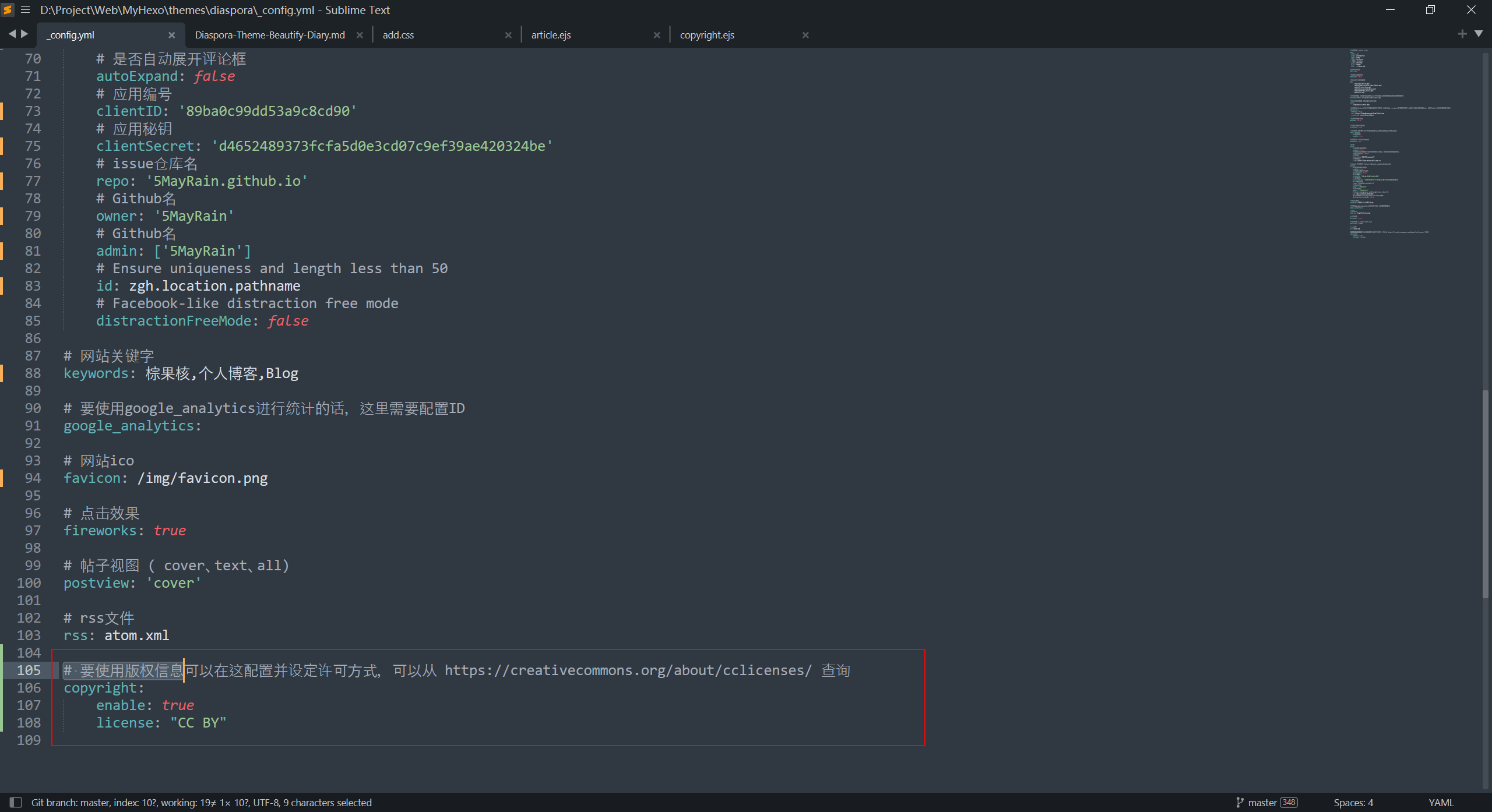
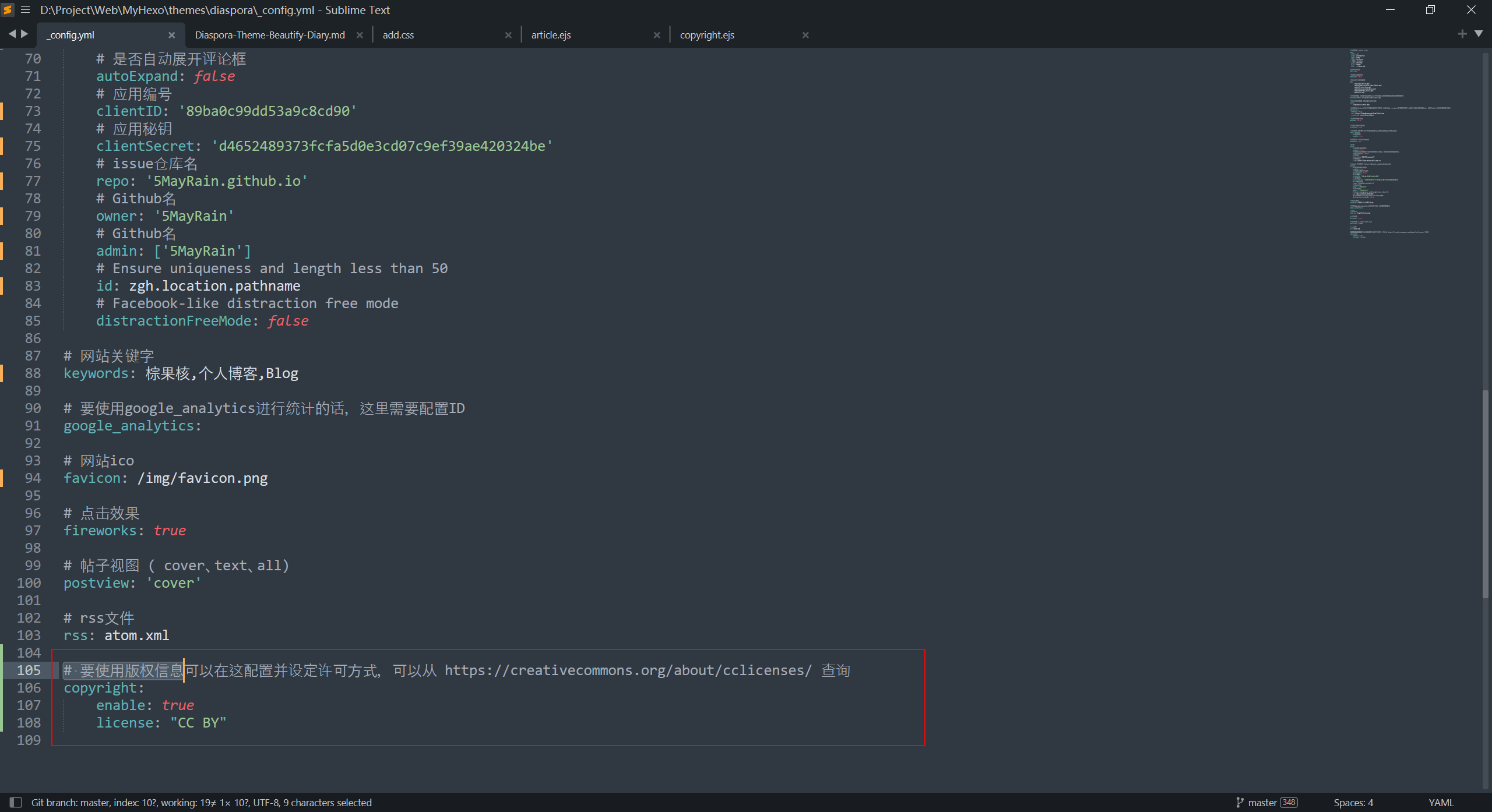
- 打开 Themeroot/_config.yml,在里面添加 版权声明 的配置
BASH
1
2
3
4
|
copyright:
enable: true
license: "CC BY"
|

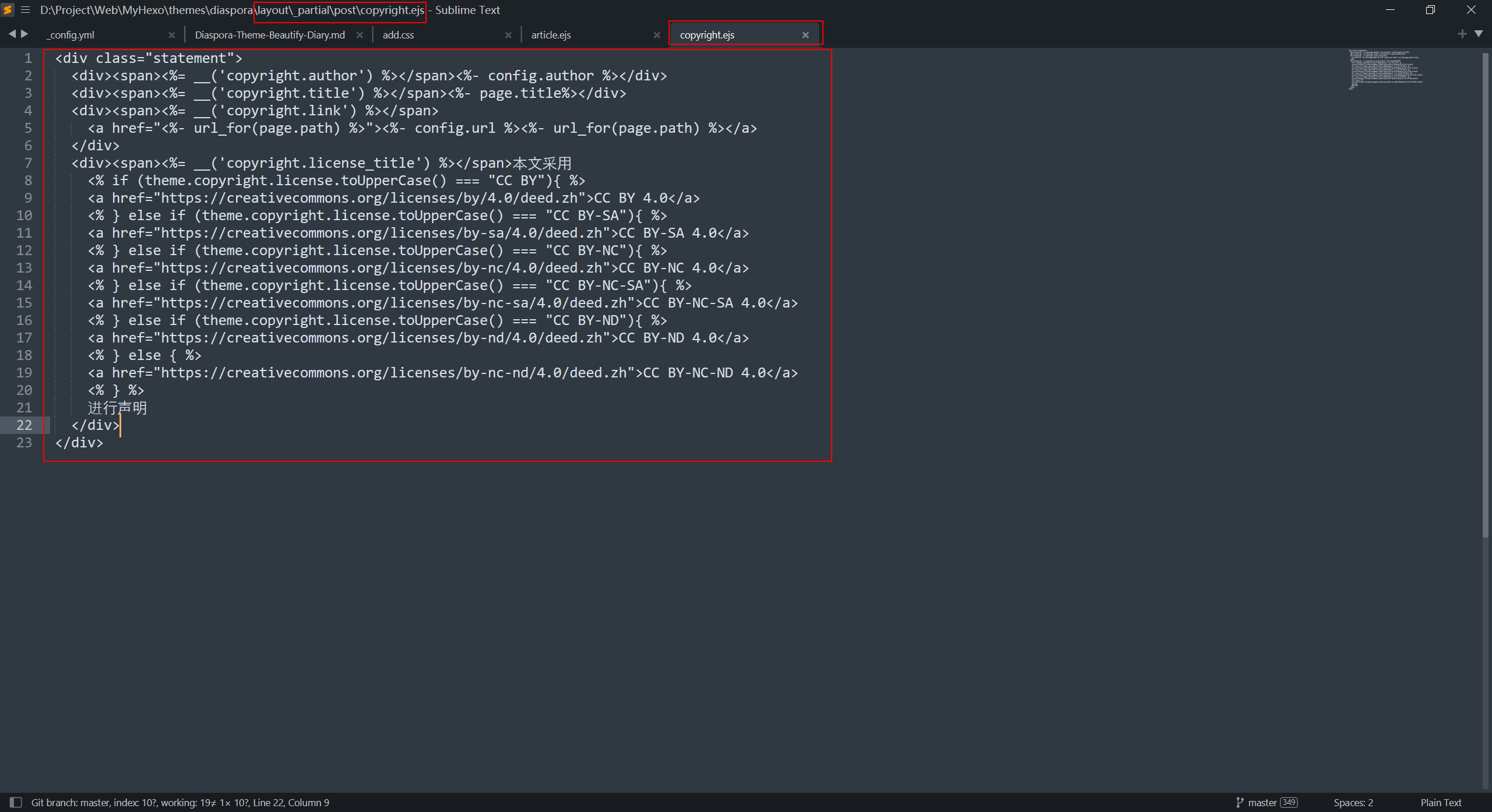
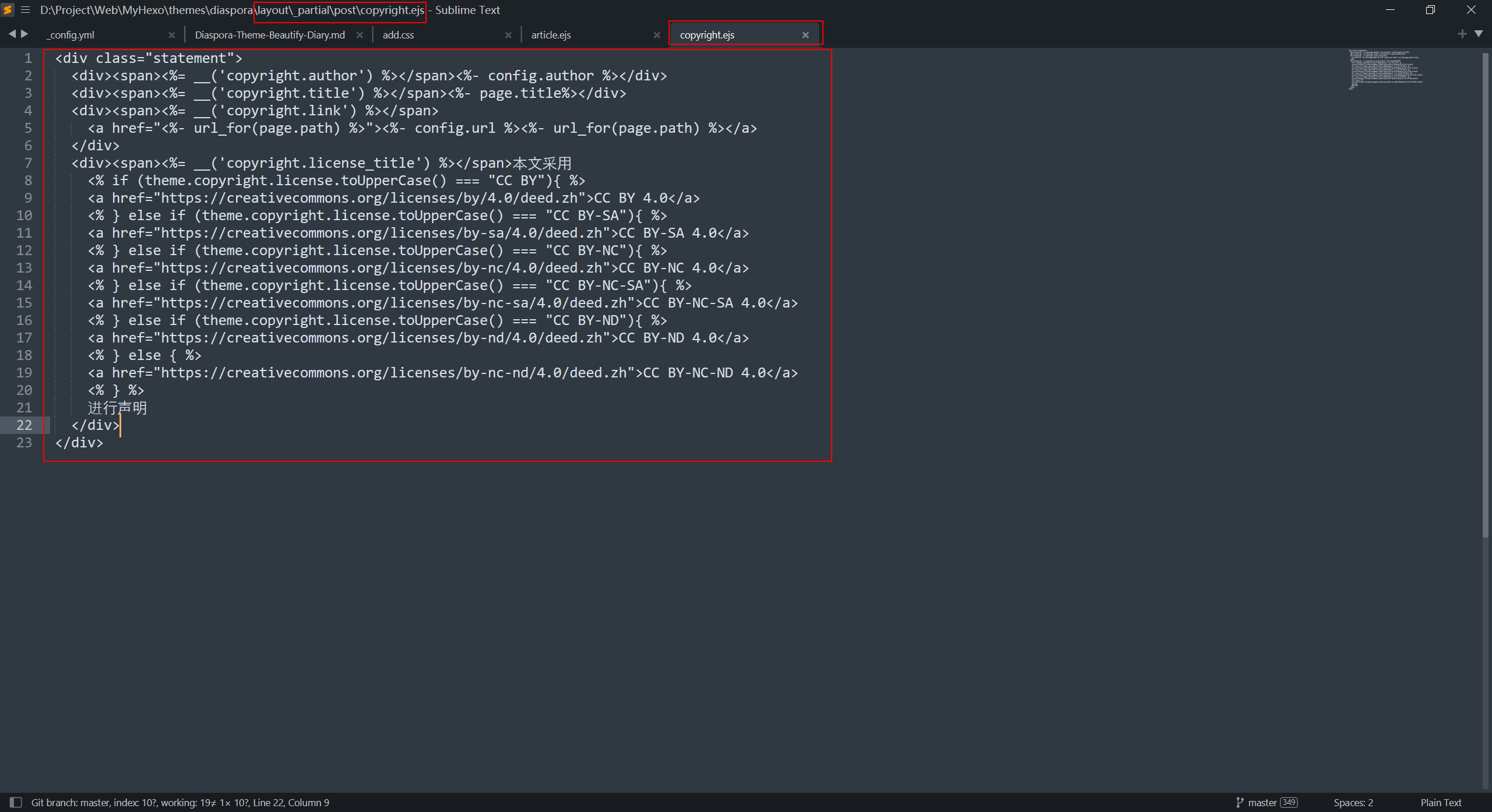
- 在 Themeroot/layout/_partial/post/ 目录下新建 copyright.ejs 文件,然后在里面添加 版权声明 的配置信息
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <div class="statement">
<div><span><%= __('copyright.author') %></span><%- config.author %></div>
<div><span><%= __('copyright.title') %></span><%- page.title%></div>
<div><span><%= __('copyright.link') %></span>
<a href="<%- url_for(page.path) %>"><%- config.url %><%- url_for(page.path) %></a>
</div>
<div><span><%= __('copyright.license_title') %></span>本文采用
<% if (theme.copyright.license.toUpperCase() === "CC BY"){ %>
<a href="https://creativecommons.org/licenses/by/4.0/deed.zh">CC BY 4.0</a>
<% } else if (theme.copyright.license.toUpperCase() === "CC BY-SA"){ %>
<a href="https://creativecommons.org/licenses/by-sa/4.0/deed.zh">CC BY-SA 4.0</a>
<% } else if (theme.copyright.license.toUpperCase() === "CC BY-NC"){ %>
<a href="https://creativecommons.org/licenses/by-nc/4.0/deed.zh">CC BY-NC 4.0</a>
<% } else if (theme.copyright.license.toUpperCase() === "CC BY-NC-SA"){ %>
<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh">CC BY-NC-SA 4.0</a>
<% } else if (theme.copyright.license.toUpperCase() === "CC BY-ND"){ %>
<a href="https://creativecommons.org/licenses/by-nd/4.0/deed.zh">CC BY-ND 4.0</a>
<% } else { %>
<a href="https://creativecommons.org/licenses/by-nc-nd/4.0/deed.zh">CC BY-NC-ND 4.0</a>
<% } %>
进行声明
</div>
</div>
|

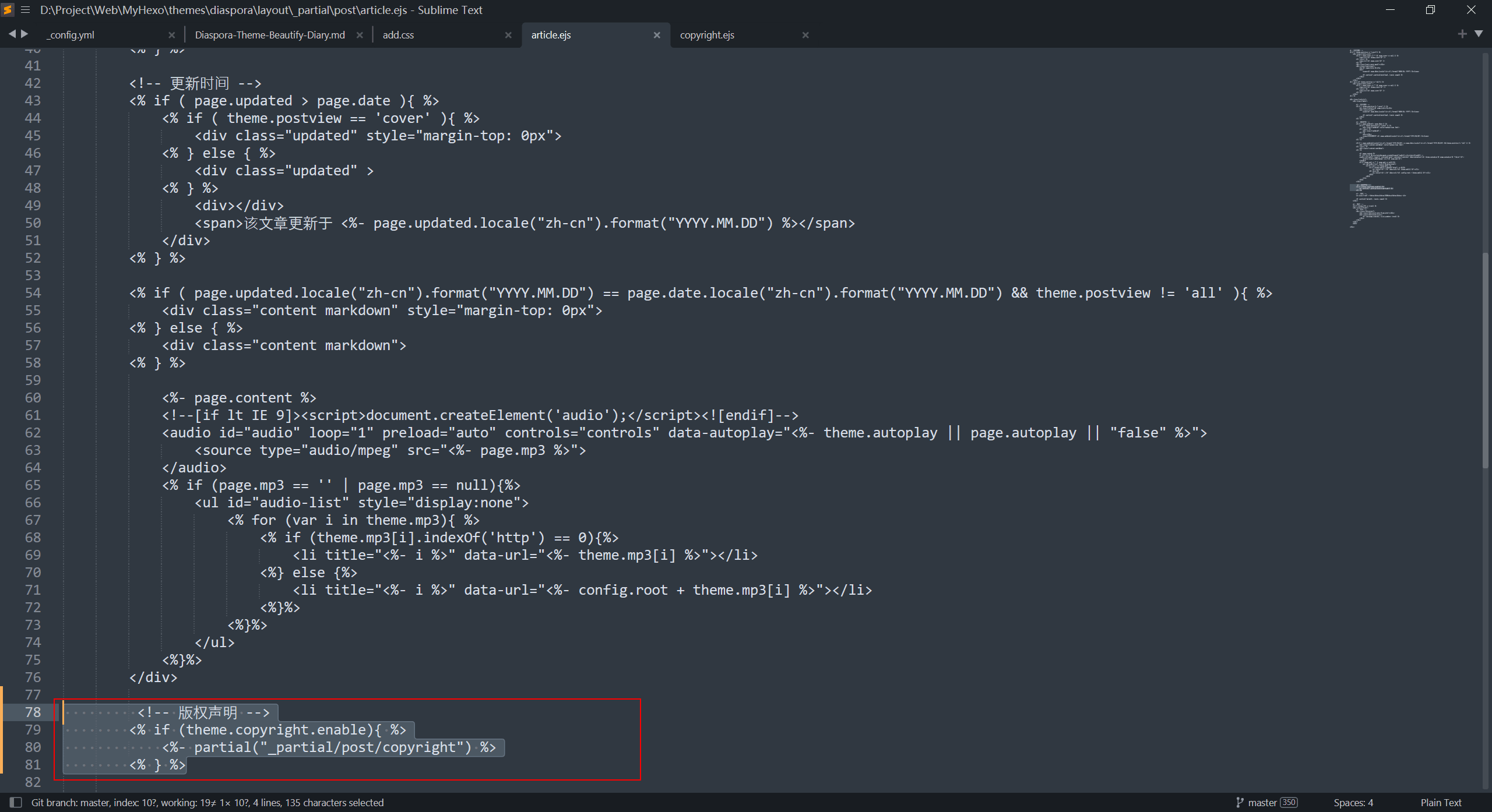
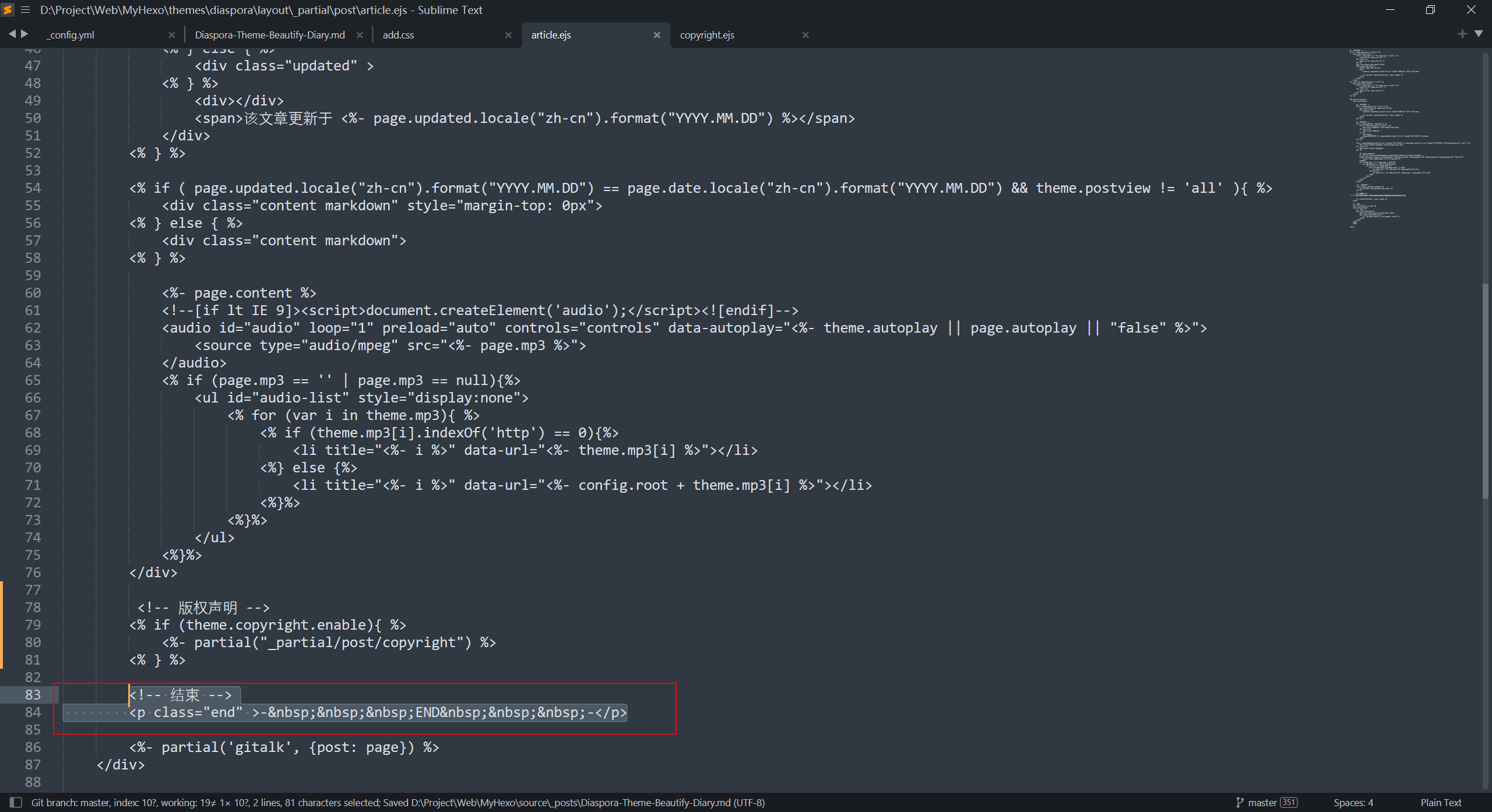
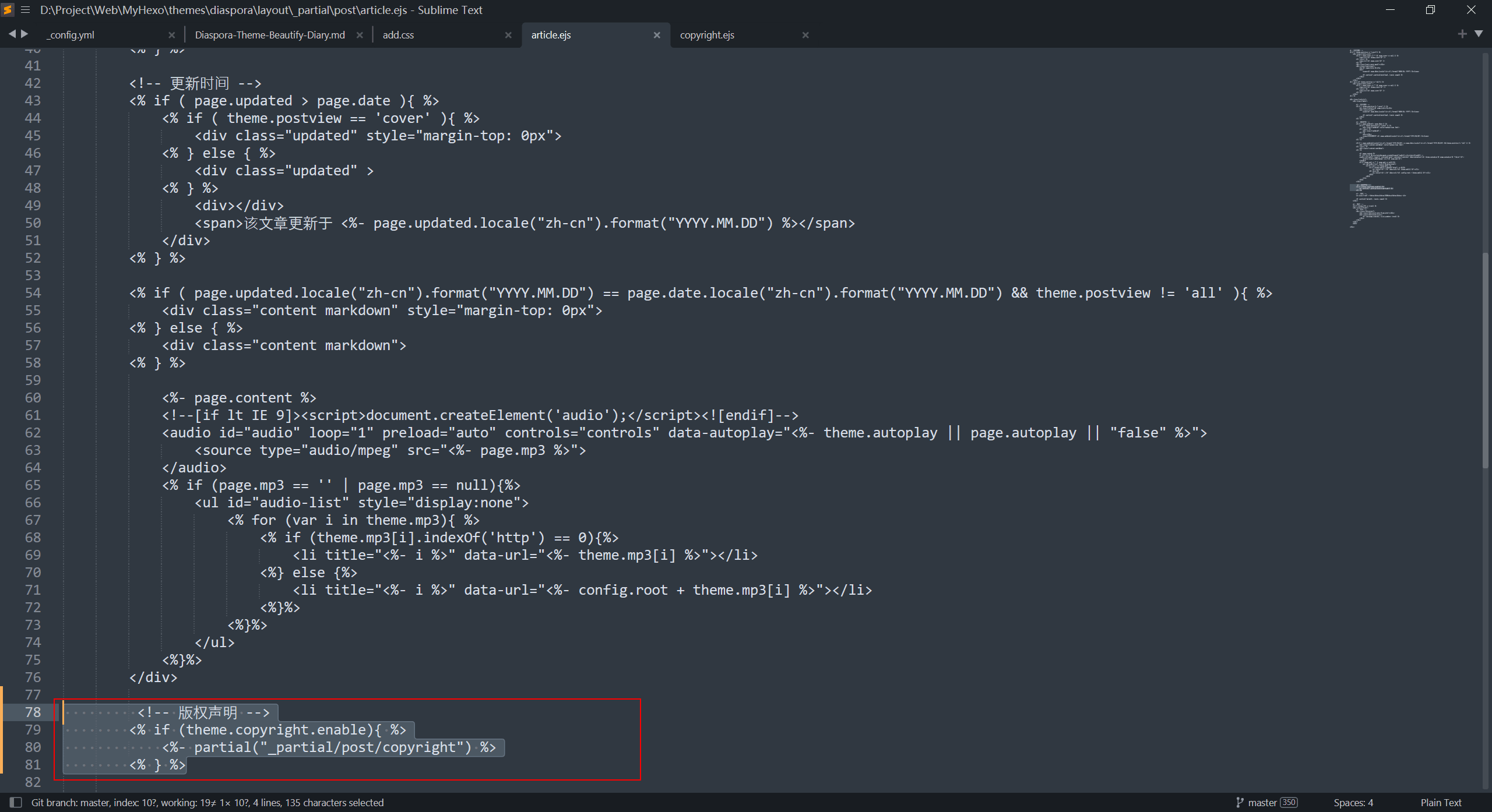
- 打开 Themeroot/layout/_partial/post/article.ejs,在图中的位置添加代码
HTML
1
2
3
4
|
<% if (theme.copyright.enable){ %>
<%- partial("_partial/post/copyright") %>
<% } %>
|

添加文章结束语
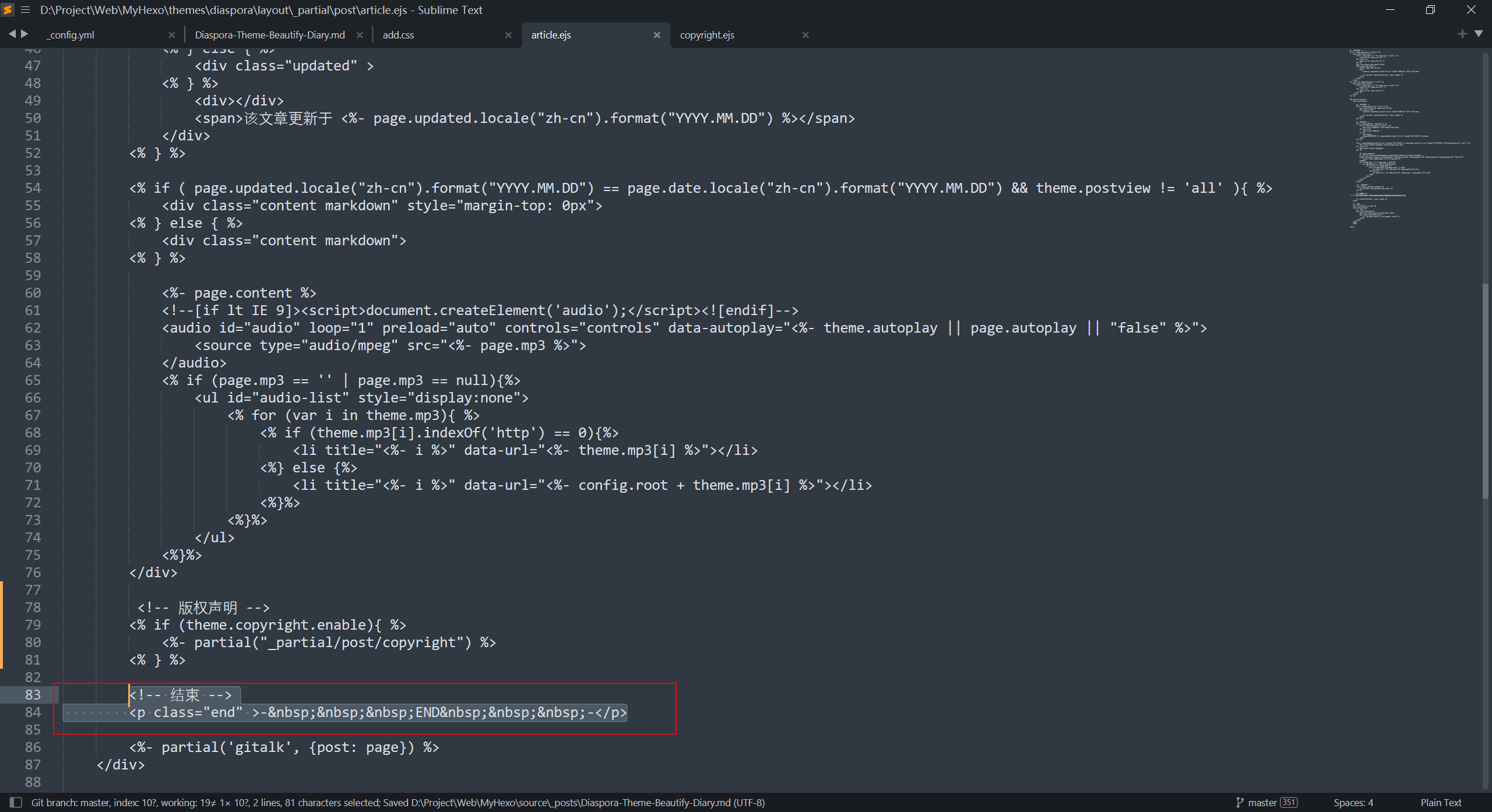
- 打开 Themeroot/layout/_partial/post/article.ejs,在图中的位置添加代码
HTML
1
2
|
<p class="end" >- END -</p>
|

- 打开 Themeroot/source/css/site.css,在里面添加下列样式
CSS
1
2
3
4
5
6
7
8
|
.end {
width: 100%;
margin: 50px 0 !important;
text-align: center;
color: #cccccc;
font-weight: normal;
}
|
修改目录样式
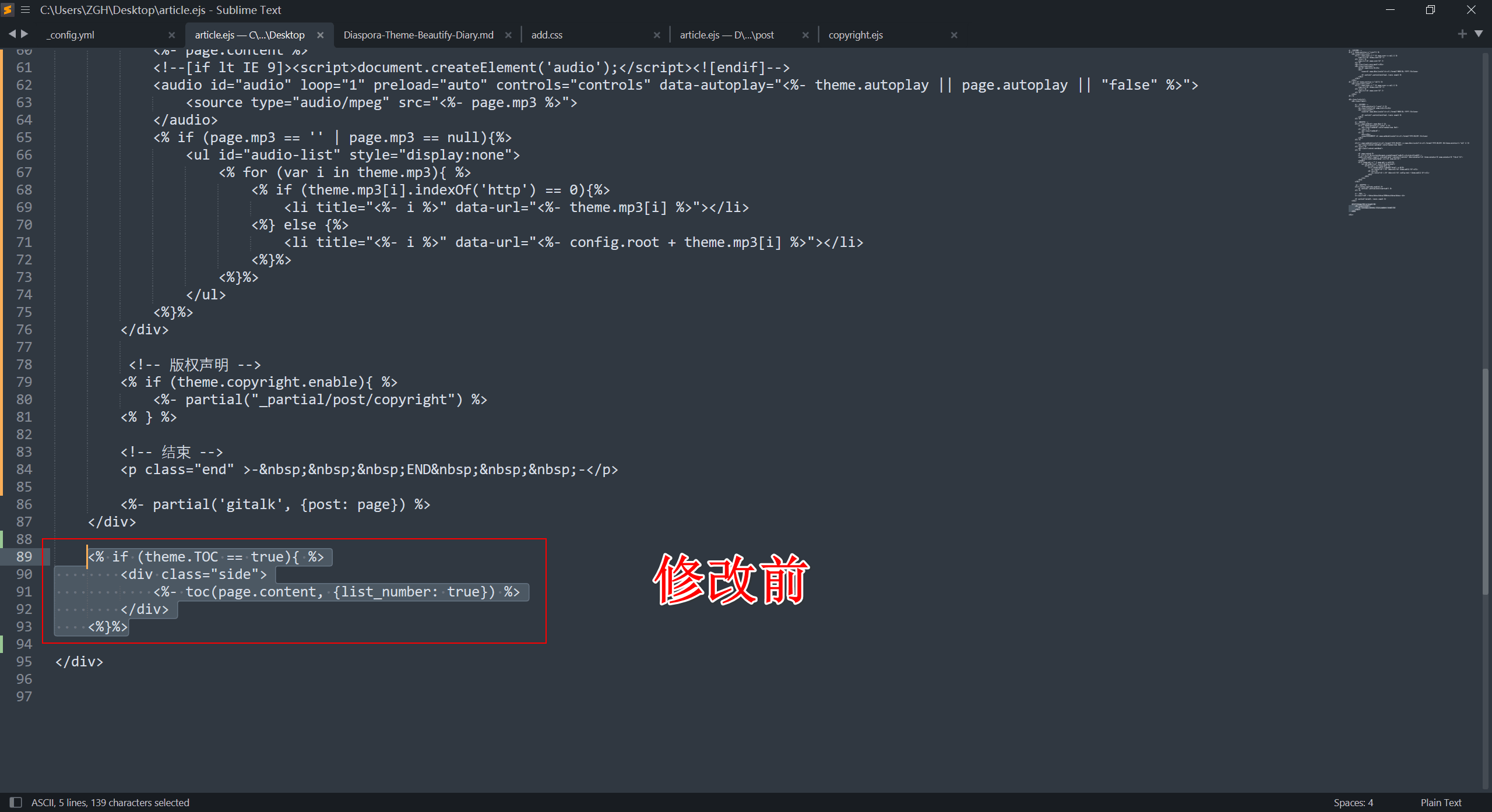
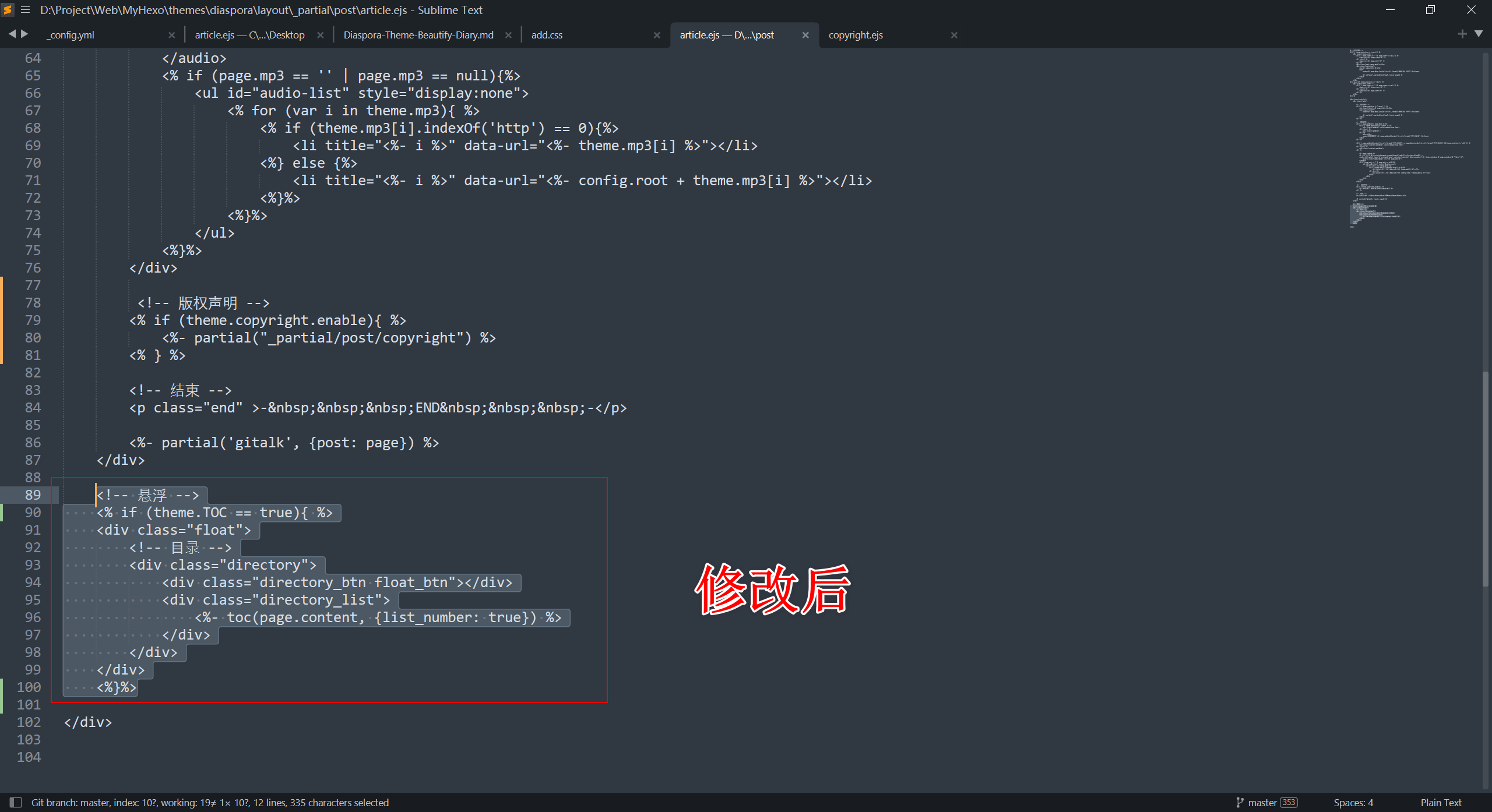
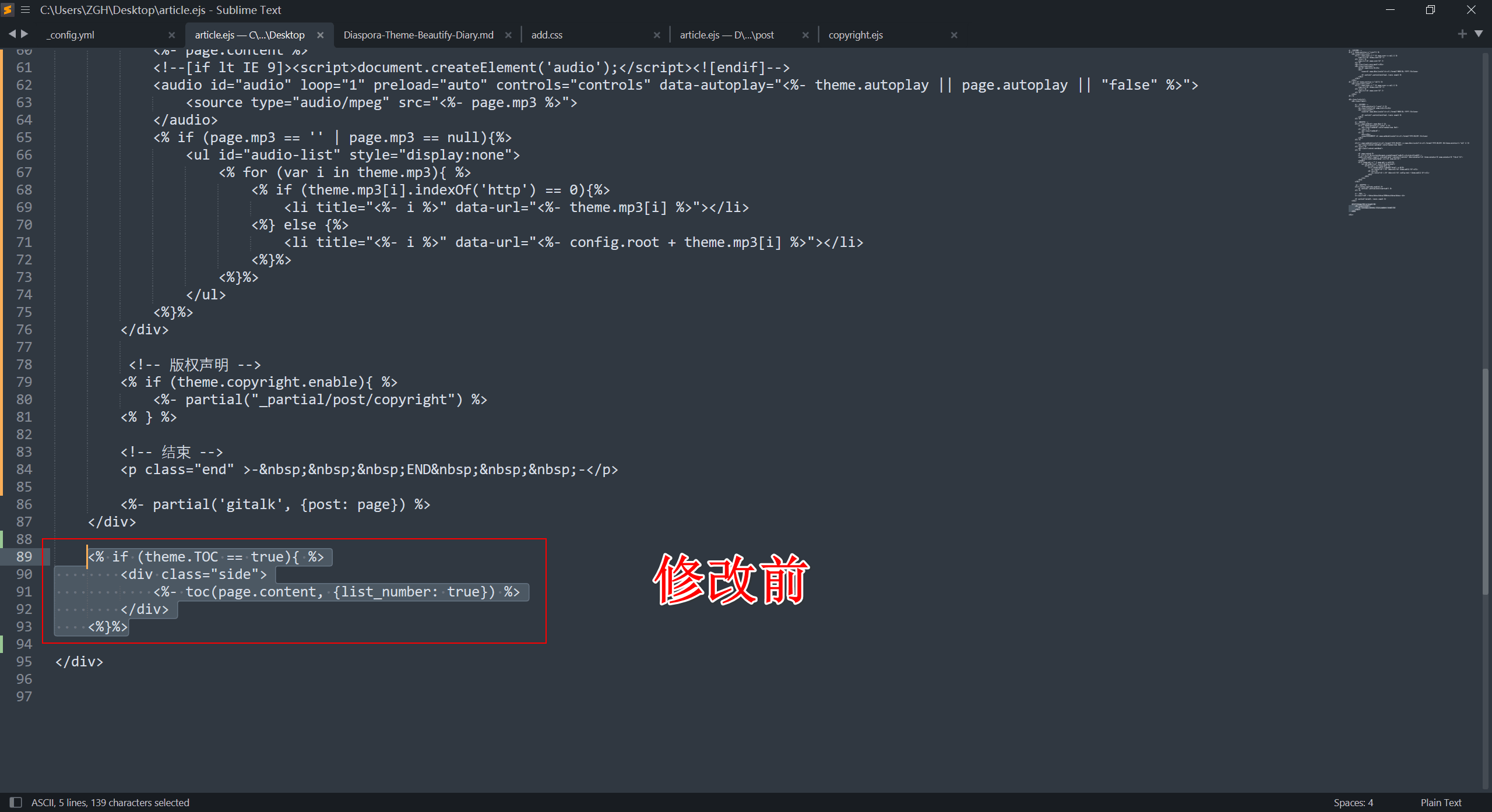
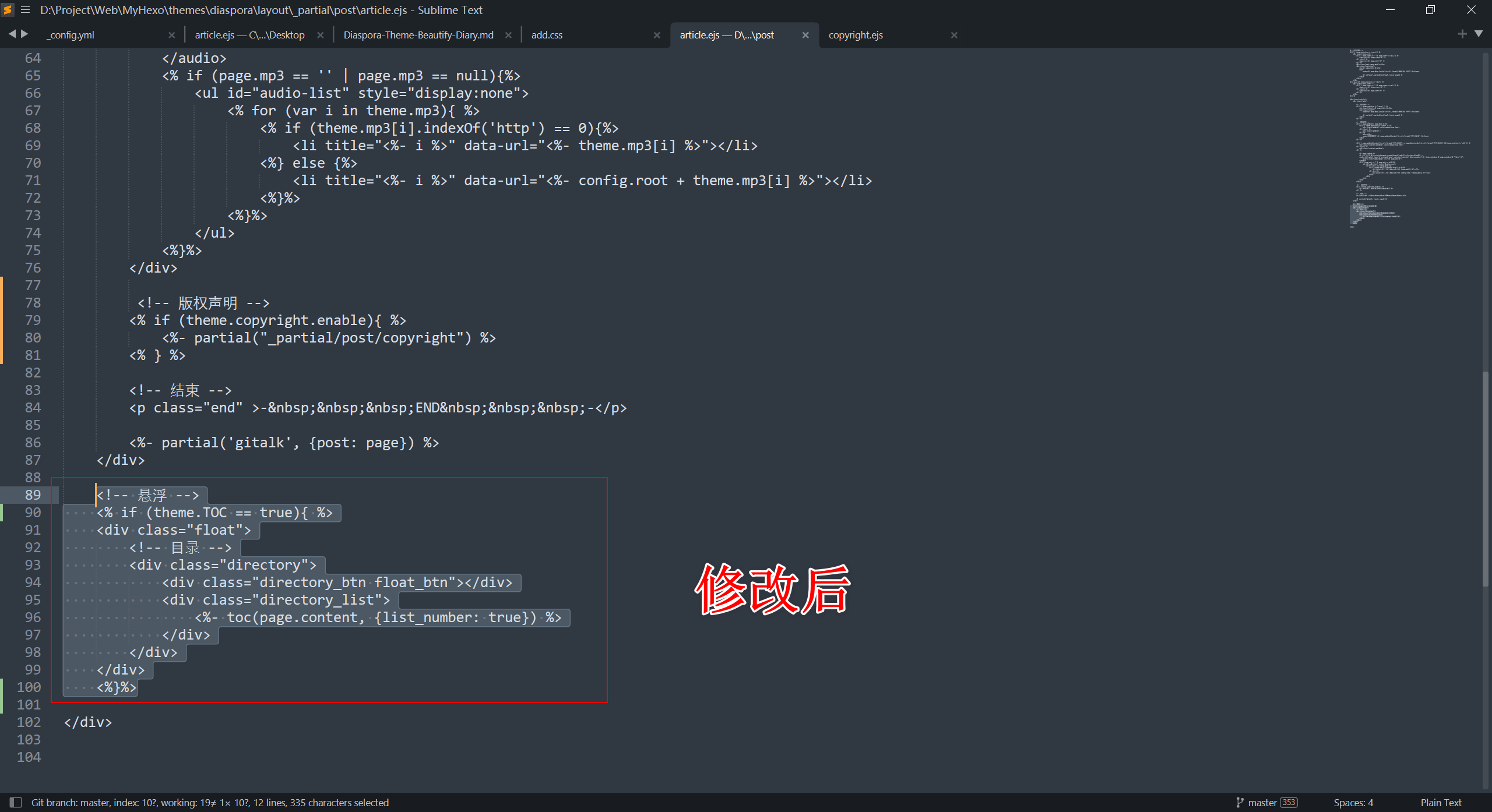
- 打开 Themeroot/layout/_partial/post/article.ejs,把图上的代码,修改成下列代码
HTML
1
2
3
4
5
6
7
8
9
10
11
12
|
<% if (theme.TOC == true){ %>
<div class="float">
<div class="directory">
<div class="directory_btn float_btn"></div>
<div class="directory_list">
<%- toc(page.content, {list_number: true}) %>
</div>
</div>
</div>
<%}%>
|


- 打开 Themeroot/source/css/site.css,在里面添加下列样式
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
.float {
width: auto !important;
position: fixed;
bottom: 50px;
right: 30px;
z-index: 99;
padding: 0 !important;
margin: 0 !important;
}
.float .directory {
width: auto !important;
}
.float .float_btn {
width: 50px;
text-align: center;
line-height: 50px;
font-size: 22px;
font-style: normal;
background-color: #333333;
border-radius: 50px;
box-shadow: 0px 3px 10px rgba(0, 0, 0, 0.5);
cursor: pointer;
}
.float .directory .directory_btn {
font-family: "iconfont" !important;
}
.float .directory .directory_btn:before {
content: "\e623";
color: rgb(255, 255, 255) !important;
}
.float .directory .directory_list {
width: auto;
height: auto;
max-width: 80%;
max-height: 50%;
overflow-y: scroll;
background-color: #ffffff;
position: fixed;
right: 20px;
bottom: 30px;
display: none;
box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.3);
border-radius: 10px;
border-top: 5px solid #333333;
z-index: 100;
padding: 20px;
}
.float .directory:hover .directory_list {
display: block;
}
.article .toc {
margin: 0 !important;
padding: 0 !important;
width: auto !important;
}
.directory_list li a {
display: inline-block;
color: #737373;
text-decoration: none;
transition: color, padding 0.2s ease-in-out;
}
.directory_list li a:hover {
padding-left: 8px;
border-left: 3px solid black;
}
|